29 R Markdown formatları
29.1 Giriş
Şimdiye kadar HTML belgeleri üretmek için kullanılan R Markdown kısımlarını gördünüz. Bu bölüm, R Markdown ile üretebileceğiniz diğer birçok çıktı türünden bazılarına kısa bir genel bakış sunar. Bir belgenin çıktısını ayarlamanın iki yolu vardır:
Kalıcı olarak YAML başlığını değiştirerek:
title: "Viridis Demo" output: html_documentGeçici olarak
rmarkdown::render()öğesini çağırarak:rmarkdown::render("diamond-sizes.Rmd", output_format = "word_document")Bu, özellikle programlı olarak birden çok çıktı türü üretmek istiyorsanız kullanışlıdır.
RStudio’nun knit butonu bir dosyayı output (çıktı) alanında listelenen ilk format neyse onunla işler. Knit butonunun yanındaki açılır menüyü kullanarak ek biçimlerde oluşturabilirsiniz.

29.2 Çıktı seçenekleri
Her çıktı biçimi bir R fonksiyonu ile ilişkilidir. foo ya da pkg::foo yazabilirsiniz. Eğer pkg’yi atlarsanız, varsayılan kurulum aracı rmarkdown olur. Çıktıyı yapan fonksiyonun adını bilmek önemlidir çünkü buradan yardım alabilirsiniz. Çıktıyı oluşturan fonksiyonun adını bilmek önemlidir çünkü buradan yardım alırsınız. Örneğin, html_document ile hangi parametreleri ayarlayabileceğinizi anlamak için ?rmarkdown::html_document dosyasına bakın.
Varsayılan parametre değerlerini geçersiz kılmak için genişletilmiş bir output (çıktı) alanı kullanmanız gerekir. Örneğin, bir içindekiler tablosu içeren bir html_document oluşturmak istiyorsanız, şunları kullanırsınız:
output:
html_document:
toc: true
toc_float: trueHatta bir format listesi sağlayarak birden çok çıktıya dönüştürebilirsiniz:
output:
html_document:
toc: true
toc_float: true
pdf_document: defaultVarsayılan seçeneklerden herhangi birini geçersiz kılmak istemiyorsanız kullandığınız argümanlara dikkat edin.
29.3 Dökümanlar
Önceki bölüm varsayılan ayarlar ile html_document çıktısına odaklanmıştı. Bu alanda farklı türde belgeler oluşturan bir dizi temel seçenek vardır:
pdf_documentönceden yüklenmesi gereken LaTeX (açık kaynaklı bir belge düzeni sistemi) ile bir PDF oluşturur. LaTeX’e sahip değilseniz, RStudio zaten size soracaktır.word_documentMicrosoft Word dosyaları icin (.docx) kullanılır.odt_documentOpenDocument Metin dosyaları icin (.odt) kullanılır.rtf_documentRich Text Format (.rtf) dosyaları içinmd_documentbir Markdown dosyası için kullanılır. Bu genellikle tek başına kullanışlı değildir, ancak örneğin kurumsal CMS’niz veya laboratuvar wiki’niz markdown kullanıyorsa çalıştırabilirsiniz.github_documentGitHub’da paylaşmak için tasarlanmıştır. Uyarlanmış birmd_documentversiyonu vardır.
Karar vericilerle paylaşmak üzere bir belge oluştururken, kurulum bölümünde genel seçenekleri ayarlayarak varsayılan kod görüntüsünü kapatabileceğinizi unutmayın:
knitr::opts_chunk$set(echo = FALSE)html_document dosyaları için başka bir seçenek de kod parçalarını varsayılan olarak gizli, ancak tek tıklama ile görünür kılmaktır:
output:
html_document:
code_folding: hide29.4 Not defterleri
Not defteri olan html_notebook, html_document ilişkili bir tür dosyadır. İşlenen çıktılar çok benzer, ancak amaçları farklıdır. Bir html_document karar vericilerle iletişim kurmaya odaklanırken, bir not defteri diğer veri bilimcilerle iş birliği yapmaya odaklanır. Bu farklı amaçlar, HTML çıktısının farklı şekillerde kullanılmasına yönlendirir. Her iki HTML çıktısı da tüm oluşturulmuş çıktıyı içerecektir, ancak not defteri ayrıca tam kaynak kodunu da içerir. Bu, not defteri tarafından oluşturulan .nb.html dosyasını iki şekilde kullanabileceğiniz anlamına gelir:
Bir web tarayıcısında görüntüleyebilir ve oluşturulan çıktıyı görebilirsiniz.
html_documenttüründen farklı olarak her zaman onu oluşturan kaynak kodun gömülü bir kopyasını içerir.RStudio’da düzenleyebilirsiniz. Bir
.nb.htmldosyasını açtığınızda, RStudio onu oluşturan.Rmddosyasını otomatik olarak yeniden oluşturacaktır. Gelecekte, gerektiğinde otomatik olarak ayıklanacak olan destekleyici dosyaları da (örn;.csvveri dosyaları) dahil edebilirsiniz.
.nb.html dosyalarını e-postayla göndermek, analizlerinizi iş arkadaşlarınızla paylaşmanın kolay bir yoludur. Ancak, değişiklik yapmak istedikleri anda işler zorlaşabilir. Bunu yaşarsanız Git ve GitHub’ı öğrenmenin zamanı gelmiştir. Git ve GitHub’ı öğrenmek ilk başta kesinlikle acı vericidir, ancak iş birliği getirisi çok büyüktür. Daha önce belirtildiği gibi Git ve GitHub bu kitabın kapsamı dışında ancak bunları zaten kullanıyorsanız işinize yarayacak bir ipucu var: Hem html_notebook hem de github_document çıktılarını birlikte kullanın:
output:
html_notebook: default
github_document: defaulthtml_notebook size yerel bir ön izleme ve e-posta yoluyla paylaşabileceğiniz bir dosya sunar. github_document ise Git’te kontrol edebileceğiniz minimal bir md dosyası oluşturur. Bununla analizinizin (sadece kodun değil) sonuçlarının zaman içinde nasıl değiştiğini kolayca görebilirsiniz. Ayrıca GitHub çıktıyı sizin için çevrimiçi olarak güzel bir şekilde oluşturacaktır.
29.5 Sunumlar
R Markdown’ı sunum oluşturmak için de kullanabilirsiniz. Keynote veya PowerPoint gibi bir araca göre daha az görsel kontrole sahip olursunuz fakat R kodunuzun sonuçlarını bir sunuma otomatik olarak eklemek size uzun zaman kazandırabilir. Sunumlar, içeriğinizi her birinci (#) veya ikinci (##) düzey başlığında başlayan yeni bir slaytla slaytlara bölerek çalışır. Başlıksız yeni bir slayt oluşturmak için yatay bir (***) kuralı da ekleyebilirsiniz.
R Markdown, yerleşik üç sunum biçimiyle birlikte gelir:
ioslides_presentation- ioslides ile HTML sunumuslidy_presentation- W3C Slidy ile HTML sunumubeamer_presentation- LaTeX Beamer ile PDF sunumu
Paketler tarafından sağlanan diğer iki popüler format ise:
revealjs::revealjs_presentation- HTML sunumu, revealjs gerektirir.rmdshower, https://github.com/MangoTheCat/rmdshower, shower etrafında bir çerçeve sağlar, shower bir sunum aracıdır. https://github.com/shower/shower
29.6 Panolar
Gösterge tabloları büyük miktarda veri bilgisini görsel ve hızlı bir şekilde iletmenin kullanışlı bir yoludur. Flexdashboard paketi R Markdown ile başlıkların düzeni nasıl etkilediğine ilişkin bir aracı kullanarak gösterge panoları oluşturmayı özellikle kolaylaştırır:
- Her 1. düzey başlık (
#), gösterge tablosunda yeni bir sayfa başlatır. - Her 2. düzey başlık (
##) yeni bir sütun başlatır. - Her 3. düzey başlık (
###) yeni bir satır başlatır.
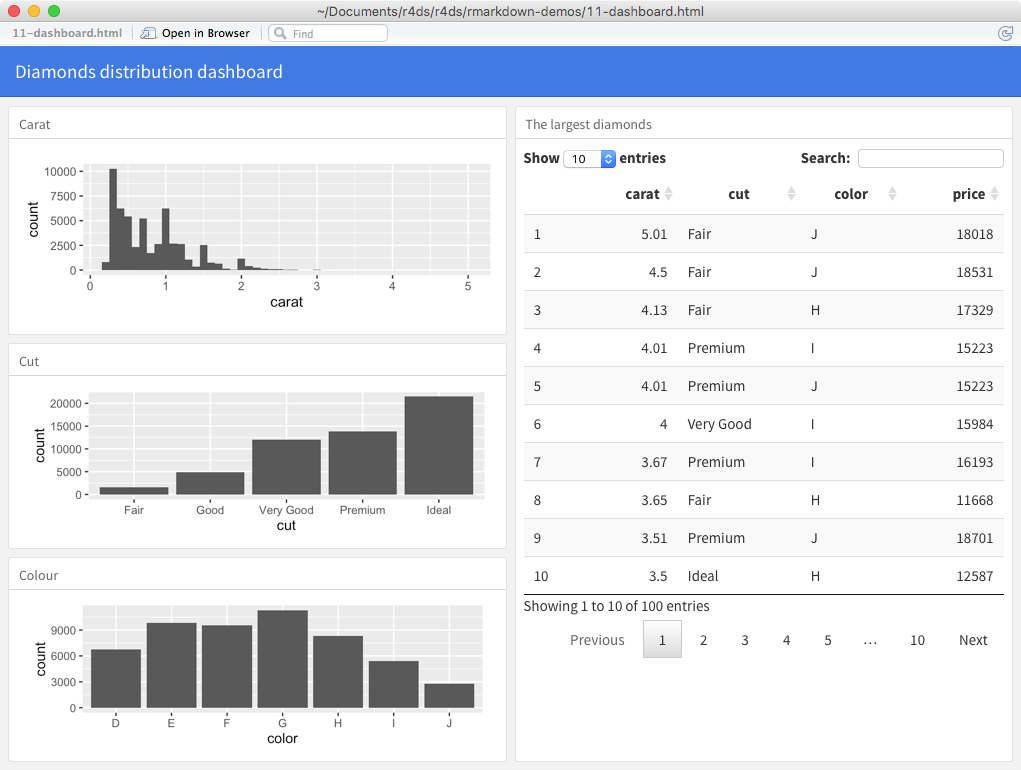
Örneğin aşağıdaki bu panoyu oluşturabilirsiniz:

Bu kodu kullanarak:
---
title: "Diamonds distribution dashboard"
output: flexdashboard::flex_dashboard
---
```{r setup, include = FALSE}
library(ggplot2)
library(dplyr)
knitr::opts_chunk$set(fig.width = 5, fig.asp = 1/3)
```
## Column 1
### Carat
```{r}
ggplot(diamonds, aes(carat)) + geom_histogram(binwidth = 0.1)
```
### Cut
```{r}
ggplot(diamonds, aes(cut)) + geom_bar()
```
### Colour
```{r}
ggplot(diamonds, aes(color)) + geom_bar()
```
## Column 2
### The largest diamonds
```{r}
diamonds %>%
arrange(desc(carat)) %>%
head(100) %>%
select(carat, cut, color, price) %>%
DT::datatable()
```Flexdashboard ayrıca kenar çubukları, sekme seti, değer kutuları ve göstergeler oluşturmak için basit araçlar sağlar. Flexdashboard hakkında daha fazla bilgi edinmek için http://rmarkdown.rstudio.com/flexdashboard/ adresini ziyaret edin.
29.7 Etkileşim
Herhangi bir HTML biçimi (belge, not defteri, sunum veya pano) etkileşimli bileşenler içerebilir.
29.7.1 htmlwidgets
HTML etkileşimli bir biçimdir ve bir R fonksiyonu olan etkileşimli HTML görselleştirmeleri üreten htmlwidgets’dan yararlanabilirsiniz. Örneğin, aşağıdaki broşür haritasını deneyin. Bu sayfayı web’de görüntülüyorsanız, haritayı sürükleyebilir, yakınlaştırabilir ve uzaklaştırabilirsiniz, vb. Bunu bir kitapta doğal olarak yapamayacağınız için rmarkdown size otomatik olarak statik bir ekran görüntüsü ekler.
library(leaflet)
leaflet() %>%
setView(174.764, -36.877, zoom = 16) %>%
addTiles() %>%
addMarkers(174.764, -36.877, popup = "Maungawhau") Htmlwidget’ların en güzel yanı onları kullanmak için HTML veya JavaScript hakkında hiçbir şey bilmenize gerek olmamasıdır. Tüm detaylar paketin içinde bulunur, bu yüzden endişelenmenize gerek yoktur.
Aşağıdakiler dahil htmlwidget’ları sağlayan birçok paket vardır:
dygraphs, http://rstudio.github.io/dygraphs/, etkileşimli zaman serisi görselleştirmeleri için kullanılır.
DT, http://rstudio.github.io/DT/, etkileşimli tablolar için kullanılır.
threejs, https://github.com/bwlewis/rthreejs etkileşimli 3d tablolar içindir.
DiagrammeR, http://rich-iannone.github.io/DiagrammeR/ diyagramlar içindir (akış şemaları ve basit düğüm-bağ diyagramları gibi).
Html widget’ları hakkında daha fazla bilgi edinmek ve bunları sağlayan paketlerin daha eksiksiz bir listesini görmek için: http://www.htmlwidgets.org/.
29.7.2 Shiny
htmlwidget’lar kullanıcı taraflı etkileşim sağlar, tüm etkileşim R’dan bağımsız olarak tarayıcıda gerçekleşir. Bu harikadır çünkü HTML dosyasını R ile herhangi bir bağlantı olmadan dağıtabilirsiniz. Ancak bu HTML ve JavaScript’te yapabileceğiniz şeyleri sınırlar. Alternatif bir yaklaşım, JavaScript yerine R kodunu kullanarak etkileşim oluşturmanıza izin veren bir paket olan Shiny’yi kullanmaktır.
Bir R Markdown belgesinden Shiny kodunu çağırmak için başlığa runtime: shiny ekleyin:
title: "Shiny Web App"
output: html_document
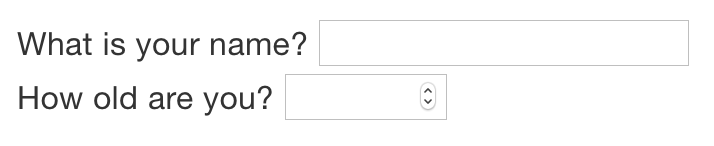
runtime: shinyArdından, belgeye etkileşimli bileşenler eklemek için “input” girdi işlevlerini kullanabilirsiniz:
library(shiny)
textInput("name", "What is your name?")
numericInput("age", "How old are you?", NA, min = 0, max = 150)
Daha sonra girdi ismi (input$name) ve girdi yaşı (input$age) gibi değerlere başvurabilirsiniz. Bunları kullanan kod her değiştiğinde otomatik olarak yeniden çalıştırılacaktır.
Burada size shiny ile bir uygulama gösteremem çünkü shiny etkileşimleri sunucuda gerçekleşiyor. Bu, JavaScript bilmeden etkileşimli uygulamalar yazabileceğiniz, ancak bunları çalıştırmak için bir sunucuya ihtiyacınız olduğu anlamına gelir. Bu, lojistik bir sorunu ortaya çıkarır: Shiny uygulamalarının çevrimiçi olarak çalıştırılması için bir Shiny sunucusuna ihtiyacı vardır. Kendi bilgisayarınızda Shiny uygulamaları çalıştırdığınızda, shiny sizin için otomatik olarak bir sunucu kurar, ancak bu tür bir etkileşimi çevrimiçi yayınlamak istiyorsanız herkese açık bir Shiny sunucusuna ihtiyacınız vardır. Shiny kullanmanın temel risk getiri dengesi budur: bir Shiny belgesinde R’da yapabileceğiniz her şeyi yapabilirsiniz, ancak birinin R’ı çalıştırması gerekir.
Shiny ile ilgili diğer ayrıntılar için http://shiny.rstudio.com/.
29.8 Web siteleri
Biraz altyapı eklemesi ile eksiksiz bir web sitesi oluşturmak için R Markdown’ı kullanabilirsiniz:
.Rmddosyalarınızı tek bir dizine koyun. Ana sayfaindex.Rmdolacaktır.
Örneğin;
```
name: "my-website"
navbar:
title: "My Website"
left:
- text: "Home"
href: index.html
- text: "Viridis Colors"
href: 1-example.html
- text: "Terrain Colors"
href: 3-inline.html
```Bağımsız bir statik web sitesi olmaya hazır bir dosya dizini olan _site oluşturmak için, veya web siteniz için bir RStudio Projesine sahipseniz, rmarkdown::render_site() ile yürütün. RStudio, sitenizi oluşturmak ve ön izlemek için kullanabileceğiniz IDE’ye sekme ekleyecektir.
Daha fazlası için: http://rmarkdown.rstudio.com/rmarkdown_websites.html.
29.9 Diğer formatlar
Paketler daha da fazla çıktı seçeneği sunar.:
bookdown paketi, https://github.com/rstudio/bookdown, bu elinizdeki gibi kitapları yazmayı kolaylaştırır. Daha fazla bilgi e dinmek için tabii ki Bookdown ile yazılmış, Yihui Xie’nin Authoring Books with R Markdown kitabını okuyun. R toplulukları tarafından Bookdown kullanarak yazılmış diğer kitapları görmek için: http://www.bookdown.org
prettydoc paketi, https://github.com/yixuan/prettydoc/, bir dizi çekici tema ile belge formatları sağlar.
rticles paketi, https://github.com/rstudio/rticles, belirli bilimsel dergiler için uyarlanmış bir dizi formatı derler.
Daha fazla format listesi için http://rmarkdown.rstudio.com/formats.html adresine bakın. Ayrıca http://rmarkdown.rstudio.com/developer_custom_formats.html adresindeki talimatları izleyerek kendiniz de oluşturabilirsiniz.
29.10 Daha fazlası
Farklı formatlar kullanarak etkili iletişim hakkında daha fazla bilgi edinmek için aşağıdaki kaynakları öneriyorum:
Sunum becerilerinizi geliştirmek için Neal Ford, Matthew McCollough ve Nathaniel Schutta yazarlığında hazırlanmış Presentation Patterns öneririm. Sunumlarınızı geliştirmek için uygulayabileceğiniz bir dizi etkili kalıp (hem düşük hem de yüksek düzeyde) sağlar.
Akademik konuşma yapacaksanız, Leek group guide to giving talks’ı okumanızı tavsiye ederim.
Kendim katılmadım ama Matt McGarrity’nin topluluk önünde konuşma konusundaki çevrimiçi kursu hakkında iyi şeyler duydum: https://www.coursera.org/learn/public-speaking.
Çok sayıda pano oluşturuyorsanız, Stephen Few’in Information Dashboard Design: The Effective Visual Communication of Data bölümünü okuduğunuzdan emin olun. Sadece güzel görünmekle kalmayıp gerçekten kullanışlı olan panolar oluşturmanıza yardımcı olacaktır.
Fikirlerinizi etkili bir şekilde iletmek genellikle grafik tasarım bilgisi gerektirir. The Non-Designer’s Design Book kitabi başlamak için harika bir yerdir.