28 İletişim için grafikler
28.1 Giriş
[Keşifsel veri analizinde], grafikleri nasıl keşif aracı olarak kullanacağınızı öğrendiniz. Keşifsel grafikler yaptığınızda, –bakmadan önce bile– grafiğin hangi değişkenleri göstereceğini bilirsiniz. Yaptığınız her grafiği bir amaçla yapıyorsunuz, hızlıca bakabilir ve bir sonraki grafiğe geçebilirsiniz. Birçok analiz sürecinde birçoğunu da hemen kenara atacağınız onlarca hatta yüzlerce grafikler üreteceksiniz.
Artık verilerinizi anladığınıza göre, anlayışınızı başkalarına iletmeniz gerekir. Hedef kitleniz muhtemelen sizin bilgi birikiminze sahip olmayacak ve verilerinize yeterli dikkati göstermeyecektir. Başkalarının hızlı bir şekilde verinin iyi bir zihinsel modelini oluşturmasına yardımcı olmak için, grafiklerinizi mümkün olduğu kadar açıklayıcı hale getirmeye çabalayacaksınız. Bu bölümde, ggplot2’nin size sağladığı araçlardan bazılarını öğreneceksiniz.
Bu bölüm, iyi grafikler oluşturmak için ihtiyacınız olan araçlara odaklanacaktır. Ne istediğinizi bildiğinizi ve nasıl yapmanız gerektiğinizi bildiğinizi varsayıyorum. Bu nedenle, bu bölümü iyi bir genel görselleştirme kitabıyla eşleştirmenizi öneririm. Özellikle Albert Cairo’dan The Truthful Art adlı kitabı seviyorum. Görselleştirmenin mekaniklerininden ziyade, etkili grafikler oluşturmak için nasıl düşünmeniz gerektiğine odaklanıyor.
28.1.1 Önkoşullar
Bu bölümde bir kez daha ggplot2’ye odaklanacağız. Ayırca biraz veri manipülasyonu için dplyr ve ggrepel ve viridis dahil olmak üzere birkaç ggplot2 eklenti paketinden yararlanacağız. Bu uzantıları buraya yüklemek yerine, :: gösterimini kullanarak işlevlerini açıkça gösterereceğiz. Bu hangi fonksiyonların ggplot2 içinde yüklü olduğunu ve hangilerinin diğer paketlerden geldiğini görmemize yardımcı olacaktır. Eğer bu paketleri henüz yüklemediyseniz install.packages() komutuyla yüklemeniz gerektiğini unutmayınız.
library(tidyverse)28.2 Etiket
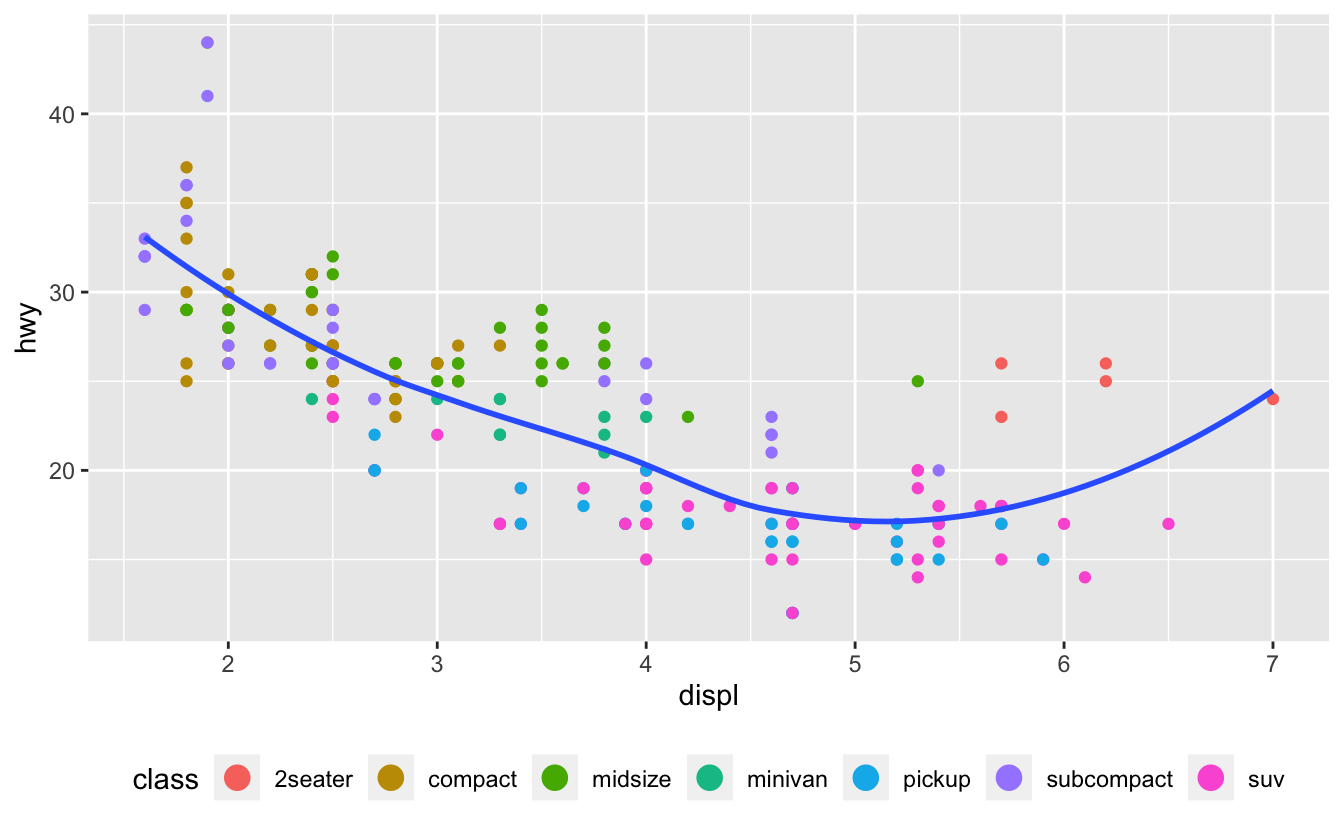
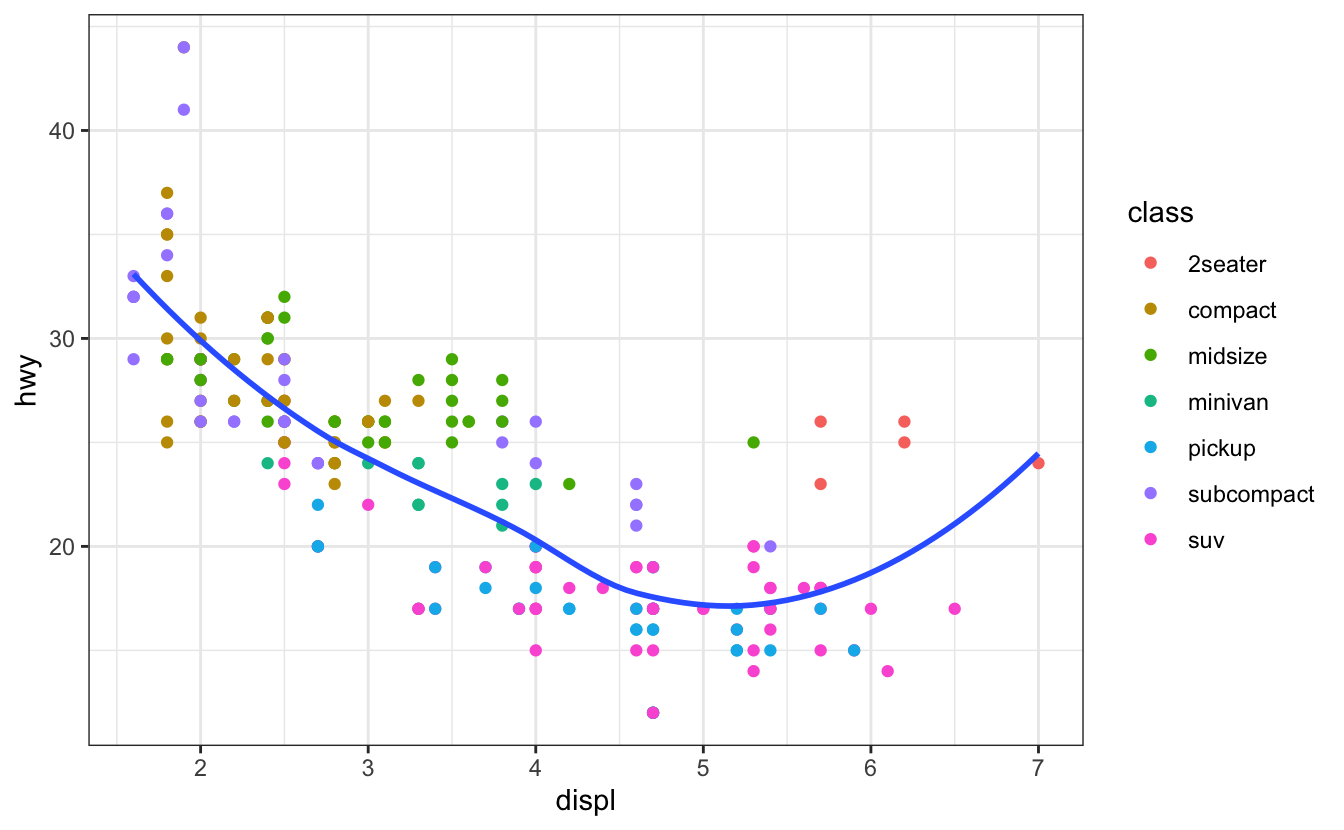
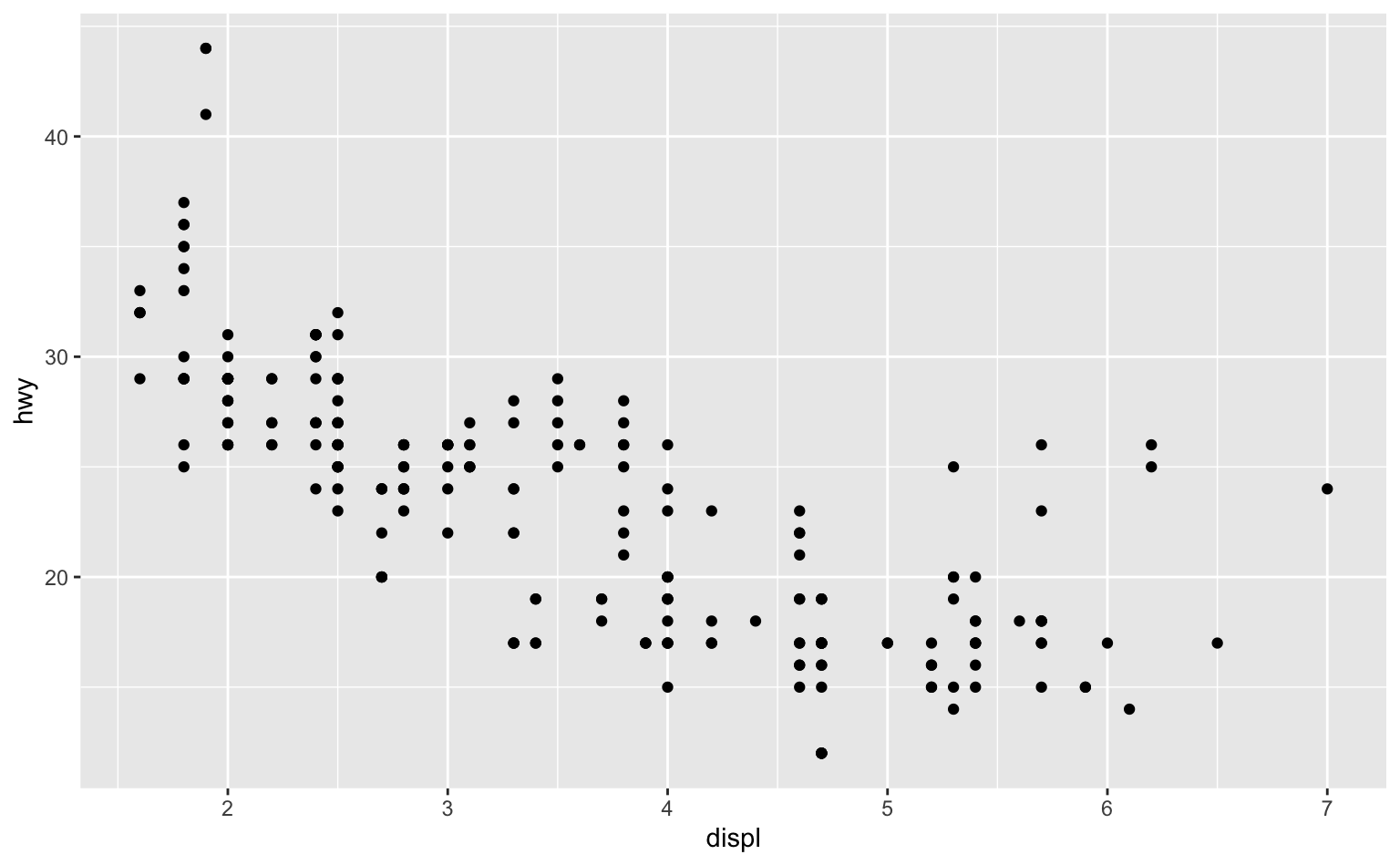
Keşifsel grafikleri açıklayıcı grafiklere çevirirken en kolayı işe iyi etiketlerle başlamaktır. Etiketleri labs() fonksiyonuyla eklersiniz. Plot başlığı eklerken bir örnek:
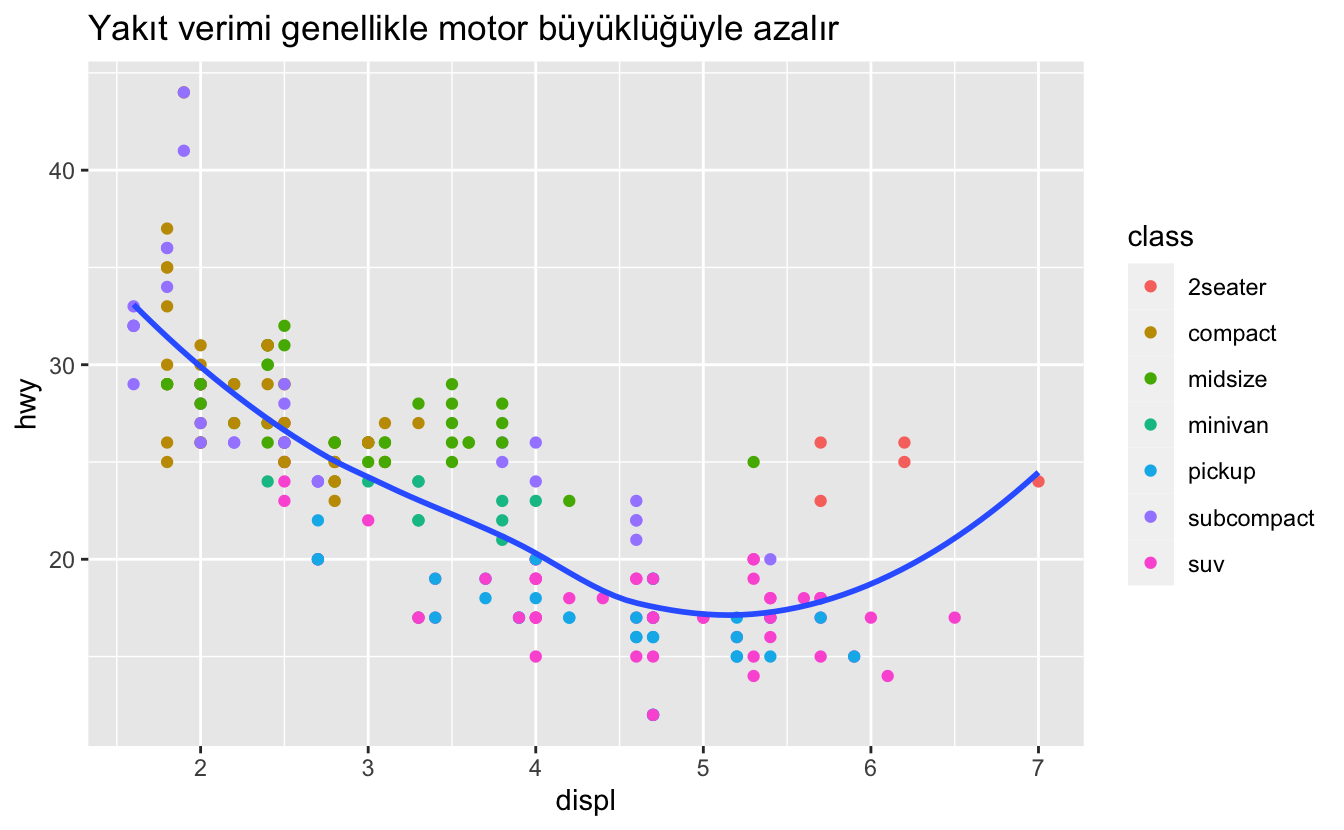
ggplot(mpg, aes(displ, hwy)) +
geom_point(aes(color = class)) +
geom_smooth(se = FALSE) +
labs(title = "Yakıt verimi genellikle motor büyüklüğüyle azalır")
Grafik başlığının amacı ana bulguyu özetlemektir. Grafiği tanımlayan başlıklardan kaçının: örneğin; “Motor parça değişimi ile yakıt ekonomisini karşılaştıran bir dağılım grafiği”.
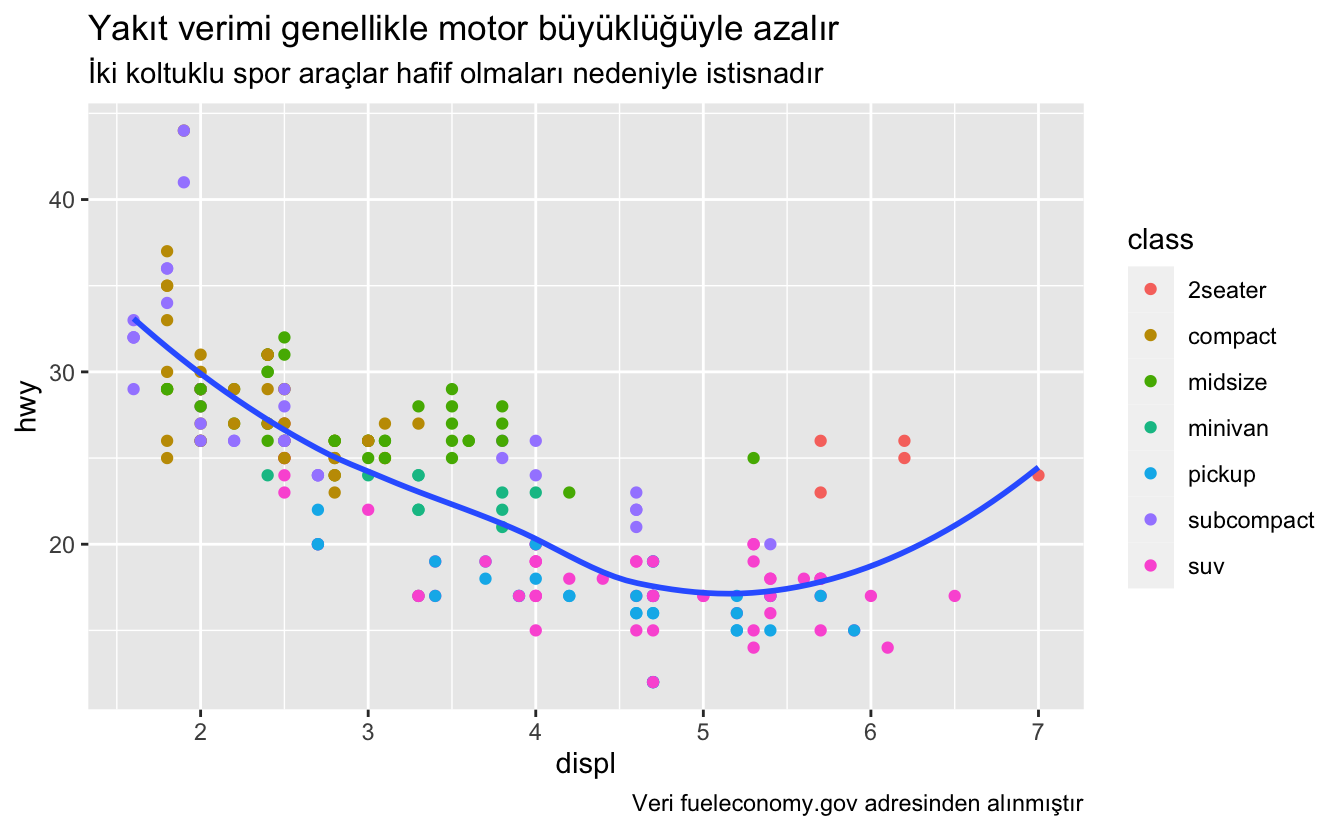
Daha fazla metin eklemek isterseniz ggplot2 2.2.0 ve üst sürümlerinin (bu kitabı okuduğunuzda kullanılabilir durumda olacaktır) içerisinde ekleyebileceğiniz 2 ayrı kullanışlı etiket var :
subtitlebaşlığın altına daha küçük bir fontla açıklayıcı notlar ekler.captionşekilin sağ altına metin ekler, genellikle verinin kaynağını betimler.
ggplot(mpg, aes(displ, hwy)) +
geom_point(aes(color = class)) +
geom_smooth(se = FALSE) +
labs(
title = "Yakıt verimi genellikle motor büyüklüğüyle azalır",
subtitle = "İki koltuklu spor araçlar hafif olmaları nedeniyle istisnadır",
caption = "Veri fueleconomy.gov adresinden alınmıştır"
)
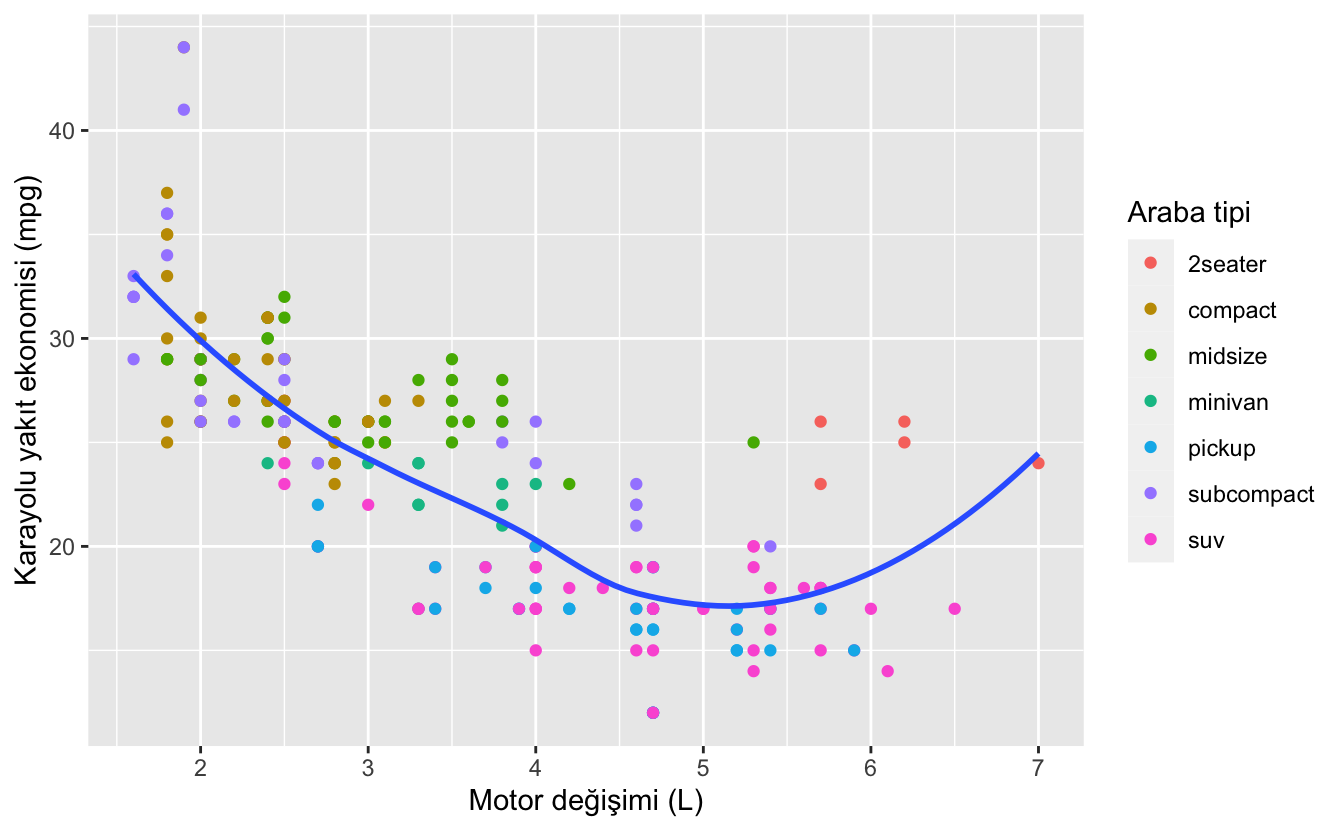
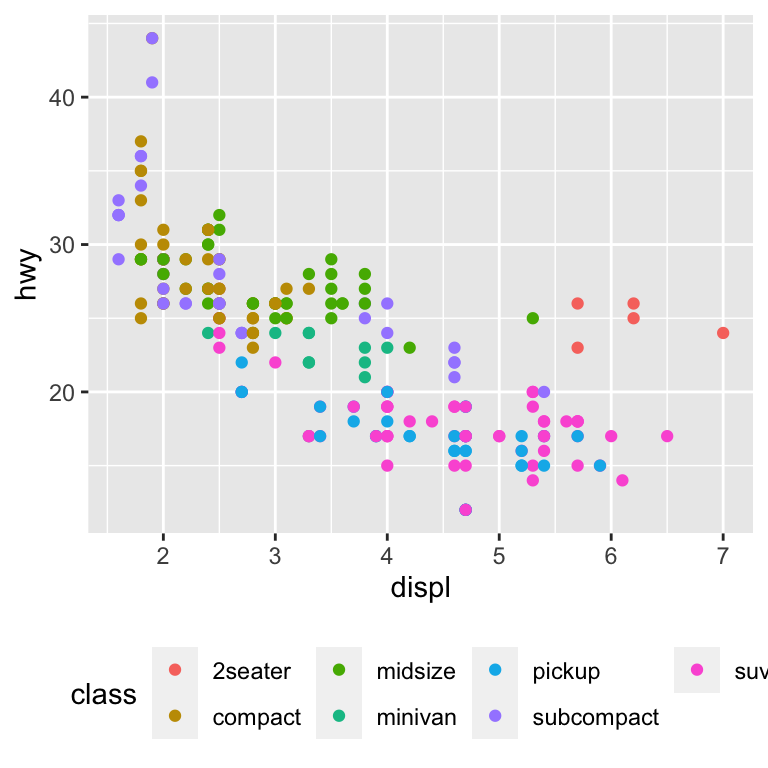
Ayrıca labs() fonksiyonunu eksen ve gösterge (lejant) başlıklarını değiştirmek için kullanabilrisiniz. Genellikle kısa değişken isimlerini daha detaylı açıklamalarla değiştirmek ve birimleri dahil etmek iyi bir fikirdir.
ggplot(mpg, aes(displ, hwy)) +
geom_point(aes(colour = class)) +
geom_smooth(se = FALSE) +
labs(
x = "Motor değişimi (L)",
y = "Karayolu yakıt ekonomisi (mpg)",
colour = "Araba tipi"
)
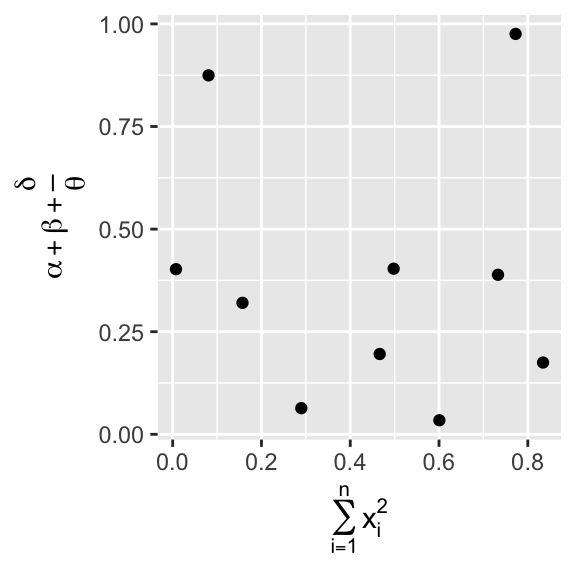
Metin dizileri yerine matematiksel denklemleri kullanmak mümkündür. Sadece "" yerine quote() kullanın ve ?plotmath içerisindeki seçenekleri okuyun:
df <- tibble(
x = runif(10),
y = runif(10)
)
ggplot(df, aes(x, y)) +
geom_point() +
labs(
x = quote(sum(x[i] ^ 2, i == 1, n)),
y = quote(alpha + beta + frac(delta, theta))
)
28.2.1 Alıştırmalar
Yakıt ekonomisi üzerine özelleştirilmiş
title,subtitle,caption,x,y, andcolouretiketleriyle bir grafik oluşturun.geom_smooth()fonksiyonu bir bakıma biraz yanıltıcı olabiliyor çünkühwygeniş motorlar için hafif spor arabalarının eklenmesiyle yukarı eğrilmiş (skewed upwards). Modelleme araçlarınızı, modelinizi uydurmak (fitfing) ve daha iyi bir model oluşturmak için kullanın.Geçen ay oluşturduğunuz bir açıklayıcı grafiği ele alın ve bilgilendirici başlıklar ekleyerek başkaları için daha anlaşılır yapın.
28.3 Ek açıklamalar
Grafiğinizin ana bileşenlerini etiketlemenin yanı sıra, genellikle bireysel gözlemleri ya da gözlem gruplarını etiketlemek de kullanışlıdır. Elinizin altındaki ilk araç geom_text() olacaktır.geom_text() , geom_point() ile benzerlik gösterse de ayrıca aesthetic: label (etiketlerine) sahiptir. Bu da metinsel etiketleri grafiğinize eklemenize olanak sağlamaktadır.
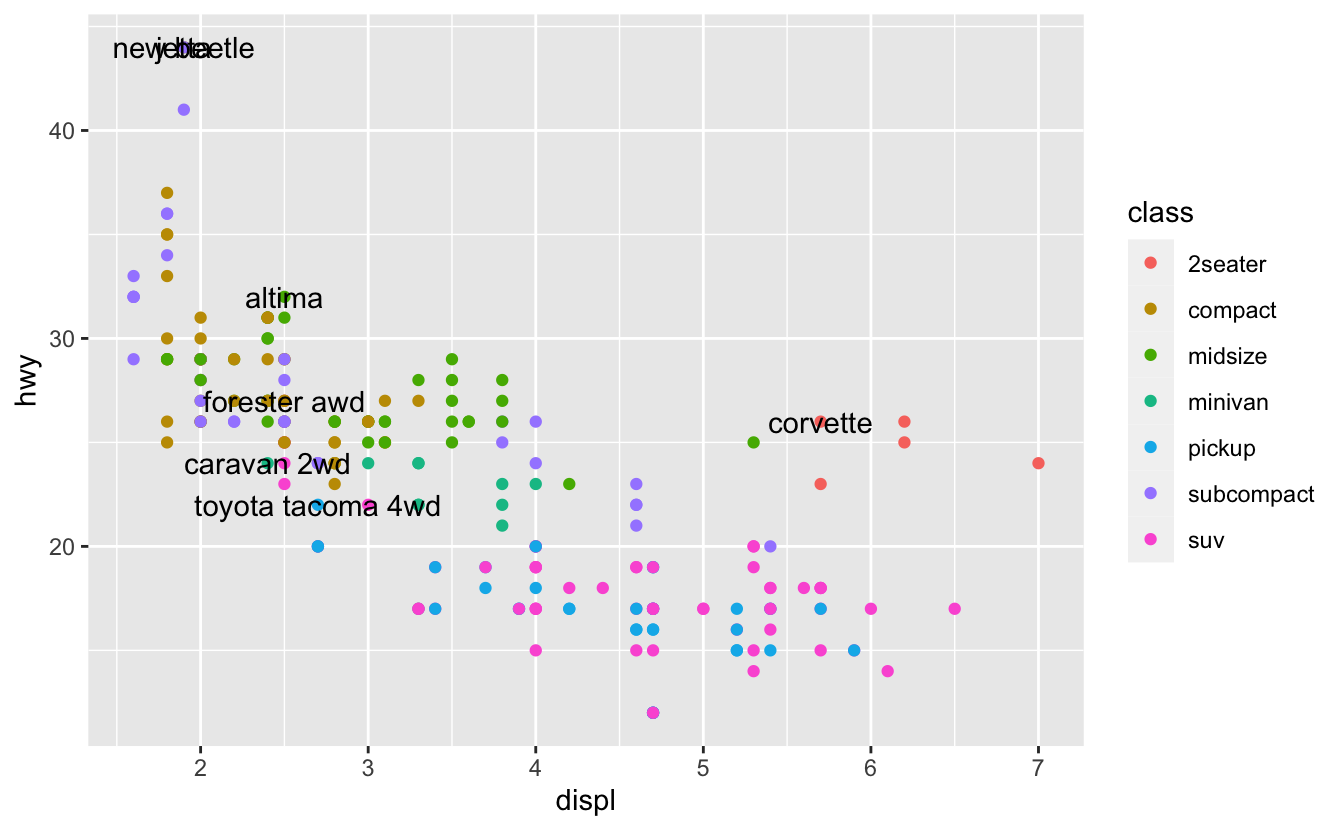
Etiketlerin iki muhtemel kaynağı vardır. Birincisi; etiketleri getiren bir tibble’a sahip olmak. Alttaki grafik o kadar da kullanışlı değil, ama kullanışlı bir yaklaşımı görselleştirip, her sınıfın en verimli arabalarını dplyr ile getirip, grafik üzerinde etiketliyor:
best_in_class <- mpg %>%
group_by(class) %>%
filter(row_number(desc(hwy)) == 1)
ggplot(mpg, aes(displ, hwy)) +
geom_point(aes(colour = class)) +
geom_text(aes(label = model), data = best_in_class)
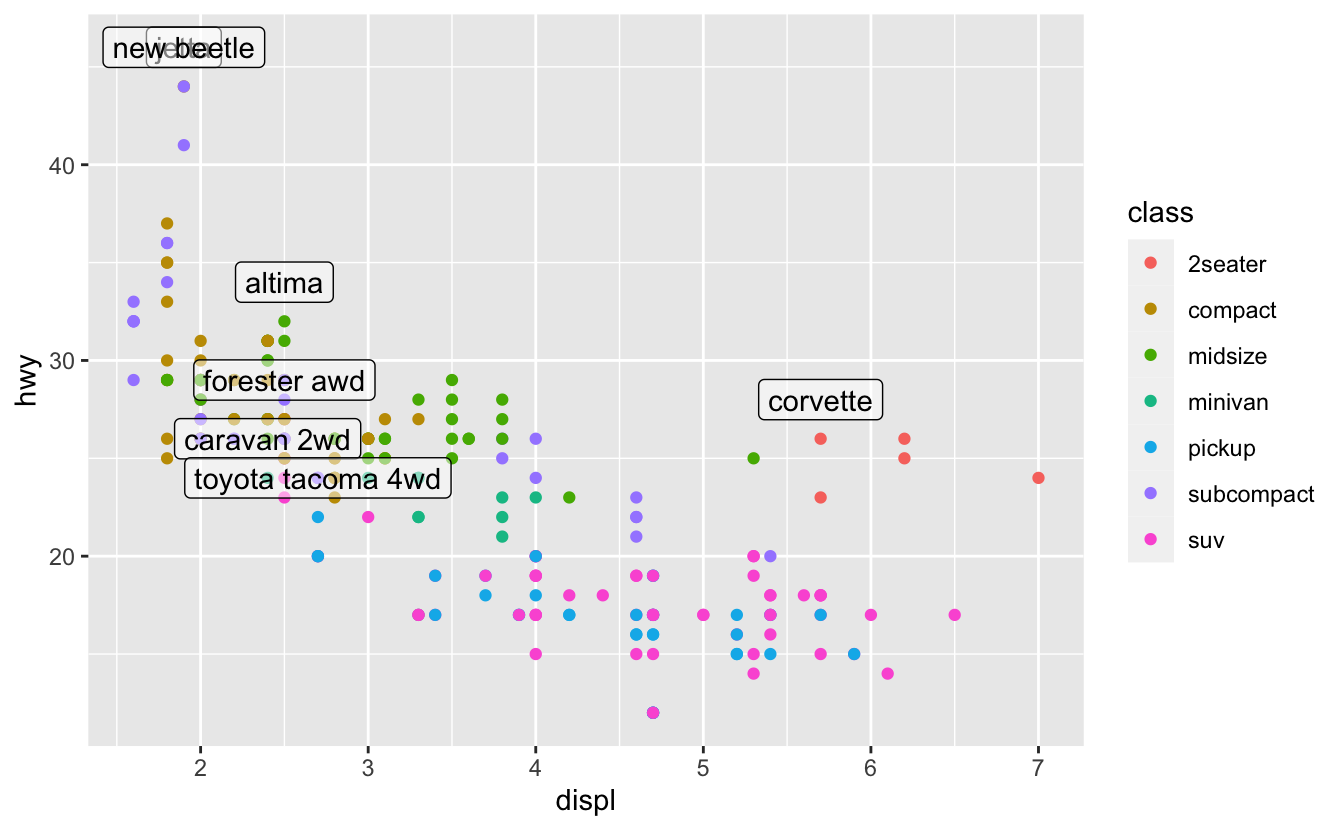
Bunu okumak, etiketler birbirinin üzerine bindiği için biraz zorlaşıyor. geom_label() ile metin arkasına dikdörtgen çizerek biraz iyileştirme yapabiliriz. Aynı zamanda nudge_y parametresi kullanarak etiketleri biraz yukarı alarak ilgili noktara taşıyoruz.
ggplot(mpg, aes(displ, hwy)) +
geom_point(aes(colour = class)) +
geom_label(aes(label = model), data = best_in_class, nudge_y = 2, alpha = 0.5)
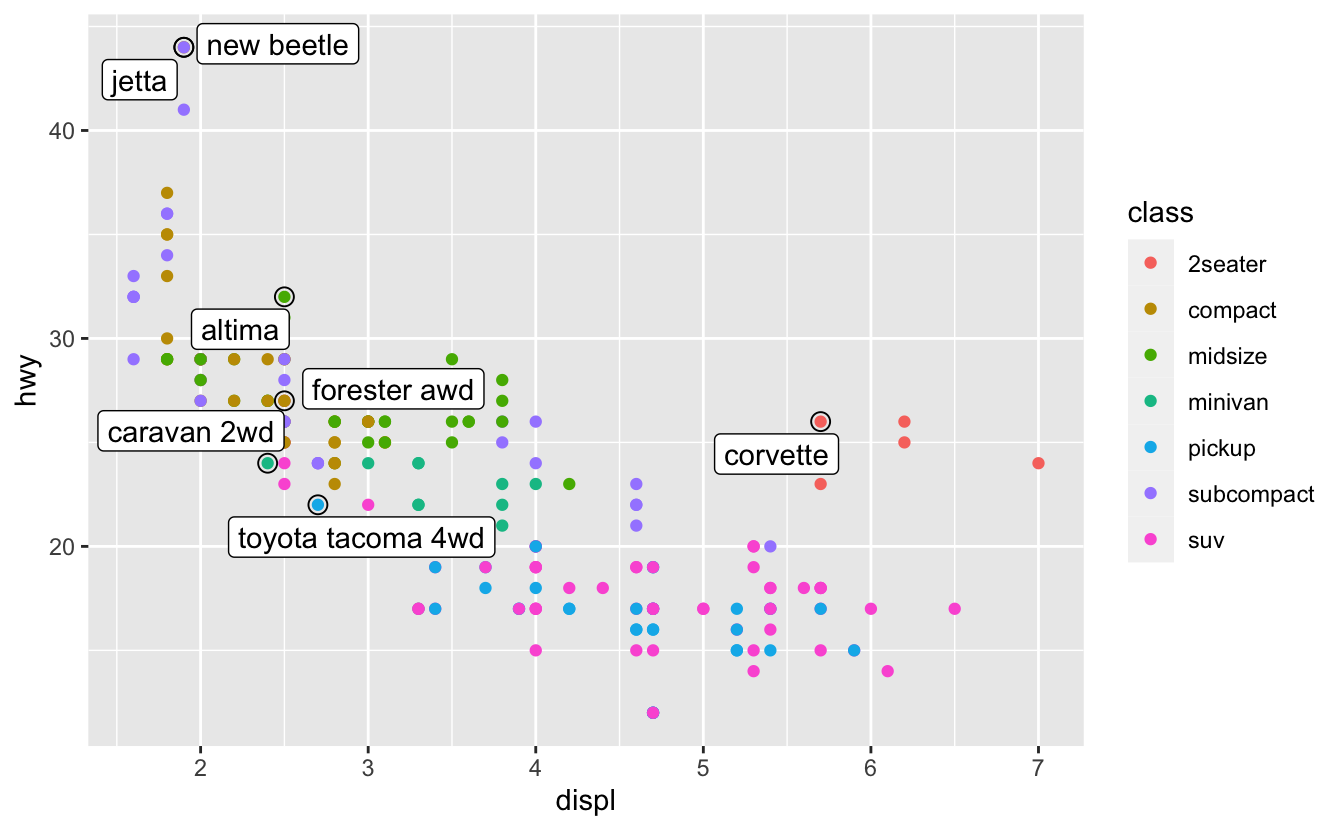
Bu biraz yardımcı olsa da sol üst köşeye yakından bakarsanız iki etiketin üst üste bindiğini göreceksiniz. Bu genellikle en iyi arabalar için anayolda kat edilen mesafe ve yerine geçme, compact ve subcompact kategorilerin aslında aynı olmamasından kaynaklanmaktadır. Her etikete aynı dönüştürmeyi uygulayarak bunları düzeltmeniz mümkün değildir. Bunun yerine Kamil Slowikowski tarafından yazılmış ggrepel paketini kullanabiliriz. Bu kullanışlı paket, otomatik olarak etiketleri düzenleyerek üst üste binmelerini engeller:
ggplot(mpg, aes(displ, hwy)) +
geom_point(aes(colour = class)) +
geom_point(size = 3, shape = 1, data = best_in_class) +
ggrepel::geom_label_repel(aes(label = model), data = best_in_class)
Burada uygulanan diğer kullanışlı tekniğe dikkat edin: Etiketlediğim noktaları vurgulamak için ikinci bir büyük, boş noktalı bir katman ekledim.
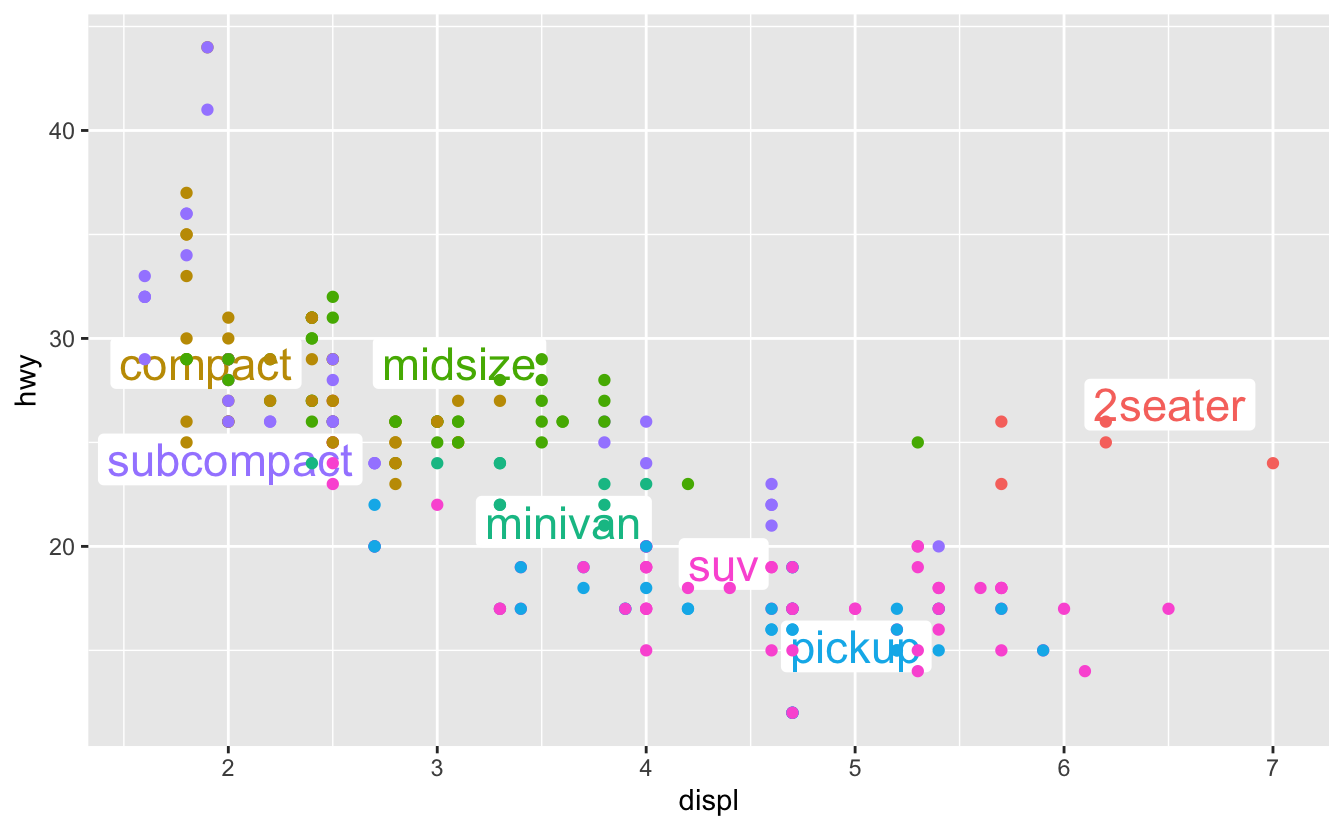
Aynı yöntemi göstergelerin etiketini, grafikteki etiketlerle değiştirmek için de kullanabilirsiniz. Bu yöntem, bu grafik için mükemmel olmasa da çok da kötü sayılmaz. (theme(legend.position = "none") göstergeyi kapatır – bunun hakkında daha sonra kısaca konuşacağız.)
class_avg <- mpg %>%
group_by(class) %>%
summarise(
displ = median(displ),
hwy = median(hwy)
)
ggplot(mpg, aes(displ, hwy, colour = class)) +
ggrepel::geom_label_repel(aes(label = class),
data = class_avg,
size = 6,
label.size = 0,
segment.color = NA
) +
geom_point() +
theme(legend.position = "none")
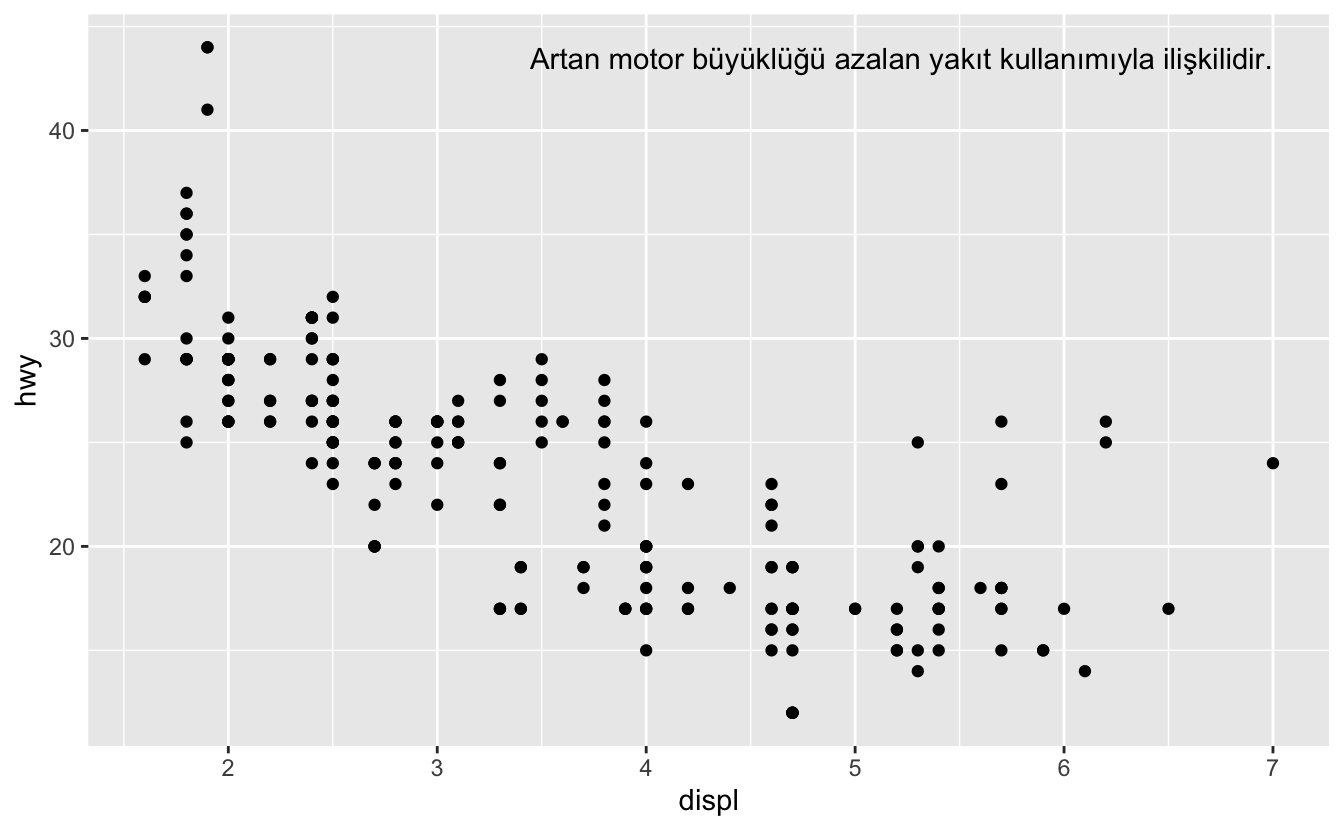
Alternatif olarak grafiğe sade bir katman eklemek isteyebilirsiniz ancak yinede veri tablosu yaratmak zorundasınız. Sıklıkla grafiğin köşelerini etiketlemek istersiniz, böylelikle yeni bir veri katmanı yaratıp summarise() kullanarak x ve y’nin maksimum değerlerini hesaplarız.
label <- mpg %>%
summarise(
displ = max(displ),
hwy = max(hwy),
label = "Artan motor büyüklüğü azalan yakıt kullanımıyla ilişkilidir."
)
ggplot(mpg, aes(displ, hwy)) +
geom_point() +
geom_text(aes(label = label), data = label, vjust = "top", hjust = "right")
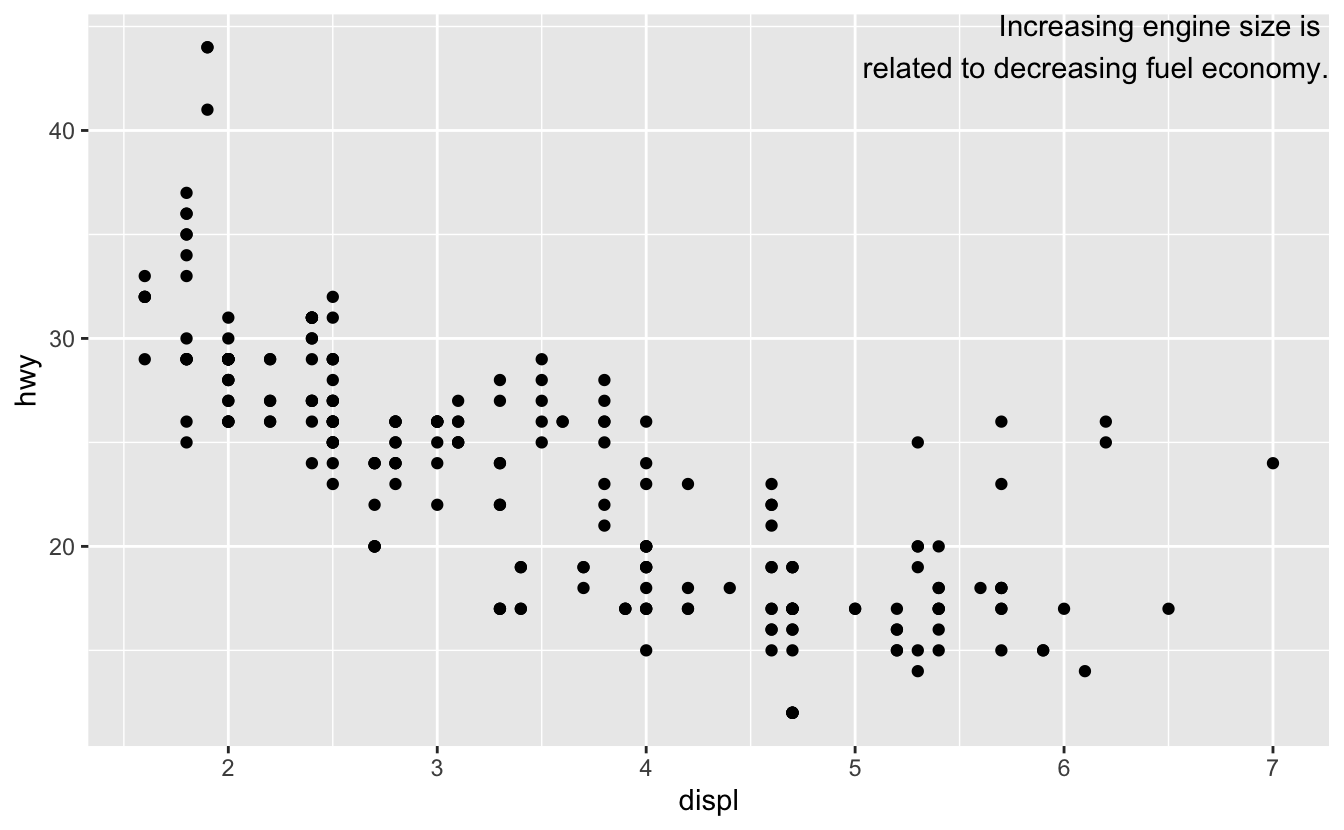
Eğer metini grafiğin tam sınırlarına koymak istiyorsanız, +Inf ve -Inf komutlarını kullanabilirsiniz. Artık mpgnin pozisyonlarını hesaplamadığımız içintibble() komutu kullanarak veri katmanı yaratabilirsiniz:
label <- tibble(
displ = Inf,
hwy = Inf,
label = "Increasing engine size is \nrelated to decreasing fuel economy."
)
ggplot(mpg, aes(displ, hwy)) +
geom_point() +
geom_text(aes(label = label), data = label, vjust = "top", hjust = "right")
Bu örneklerde ben “/n” kullanarak manuel olarak etiketleri bozup çizgiye çevirdim. Bir başka yaklaşım stringr::str_wrap() kullnarak otomatik olarak çizgi başına istediğiniz sayıda karakterlere göre çizgi durakları ekler.
"Artan motor büyüklüğü azalan yakıt ekonomisiyle ilgilidir." %>%
stringr::str_wrap(width = 40) %>%
writeLines()
#> Artan motor büyüklüğü azalan yakıt
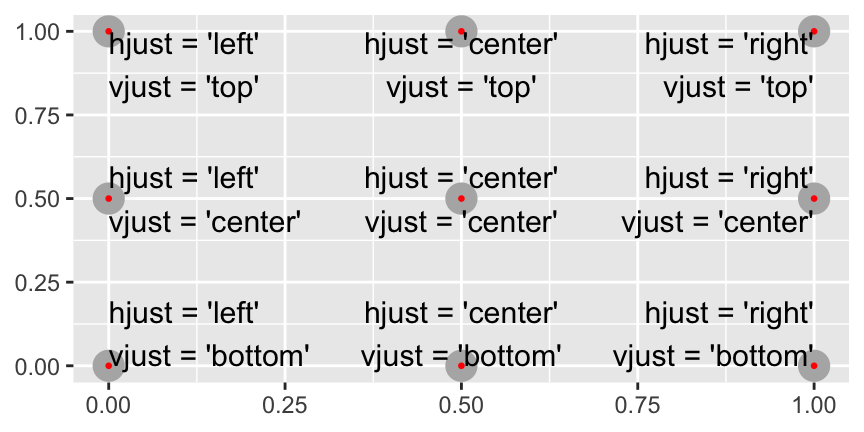
#> ekonomisiyle ilgilidir.Etiketlerin düzenini kontrol etmek için hjust ve vjust kullamına dikkat edin. Şekil 28.1 tüm 9 kombinasyonu göstermektedir.

Figure 28.1: hjust ve vjust için olası tüm dokuz kombinasyon.
geom_text() komutuna ek olarak ggplot2 içerisinde birçok başka geom komutları da plotunuzu notlar eklemek için yardımcı olabilir. İşte birkaç fikir:
geom_hline()vegeom_vlinekodlarını kullanarak referans çizgiler ekleyebilirsiniz. Ben sıkça (size = 2) yaparak çizgileri kalın ve, (colour = white) ile beyaz yaparım ve altlarına ana veri katmanı çizdim. Bu da dikkati veri üzerinden kaçırmadan görünmesini kolaylaştırır.Önemli noktalara
geom_rect()koduyla dikdörtgen çizebilirsiniz. Dikdörtgenin sınırları aesthetics,xmin,xmax,ymin,ymaxile belirlenmektedir.geom_segment()komutunu kullanrakarrowargümanıyla ok kullanarak bir noktaya dikkat çekebilirsiniz. Aestheticsxveykullarak başlangıç konumunu vexendveyendkullanarak da bitiş konumunu belirleyebilirsiniz.
Tek sınır sizin hayal gücünüzdür (ayrıca ek açıklamaları yerleştirirken, estetik olarak tatmin edici sonuç alana kadarki sabrınız!).
28.3.1 Alıştırmalar
geom_text()’i grafiğin dört köşesine metin yerleştirmek için kullanabilirsinizDökümanları
annotate()ile okuyabilirsiniz. Tibble yaratmadan grafiğe nasıl metin etiketi ekleyebilirsiniz?geom_text()ile yaratılmış etiketlerin bölümlemeyle ilişkilisi nasıldır ? Sadece bir bölüme nasıl etiket ekleyebilirsiniz. Her bölüme nasıl farklı etiketler koyabilirsiniz (İpucu: verinizin vurgulamayı düşünün).geom_label()’ın hangi argümanları ile arka plan tablosunu kontrol edebilirsiniz?arrow()için dört argüman nedir? Nasıl çalışırlar? Birçok grafik yaratarak en önemli seçenekleri gösterin.
28.4 Ölçekler
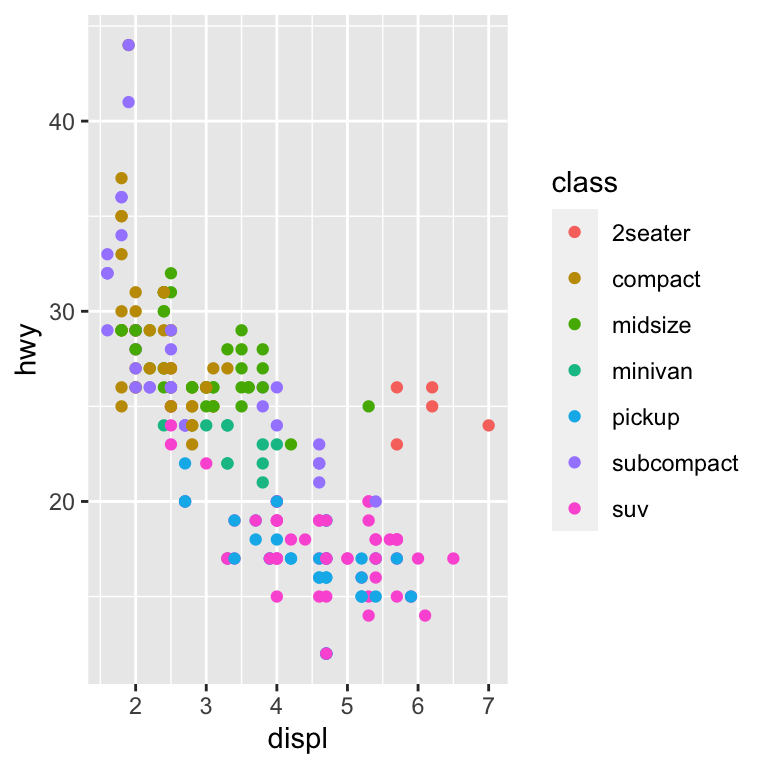
Grafiklerinizi iletişim adına güzelleştirmek için üçüncü yol ölçekleri ayarlamaktır. Ölçekler veri değerlerinden algılayabileceğiniz şeylerin haritalandırmasını kontrol eder. ggplot2 normalde ölçekleri sizin için ekler. Örneğin, siz bunu yazdığınızda:
ggplot(mpg, aes(displ, hwy)) +
geom_point(aes(colour = class))ggplot2 otomatik olarak varsayılan ölçekleri arkaplanda eklemektedir:
ggplot(mpg, aes(displ, hwy)) +
geom_point(aes(colour = class)) +
scale_x_continuous() +
scale_y_continuous() +
scale_colour_discrete()Ölçeklerde isimlendirme kuralı: scale_ estetik ismiyle takip edilir, sonra _, sonra da ölçeğin adı sırasıyla olmaktadır.
Vasrayılan ölçekler, ayarlandıkları değişkenlerin tiplerine göre isimlendirilmektedir: devamlı, kesikli, tarih-saat, ya da tarih. Altta varsayılanlar dışında birçok ölçek göreceksiniz.
Varsayılan ölçekler geniş aralıkta iyi işler yapabilmek için dikkatlice seçilmektedir. Yinede iki nedenden varsayılan ayarları değiştirmek isteyebilirsiniz:
Bazı parametrelere bağlı varsayılan ölçekleri değiştirmek isteyebilirsiniz. Bu size eksenler üzerindeki durakları değiştirmek ya da gösterge üzerindeki anahtar etiketleri değiştirmek gibi olanaklar sağlar.
Ölçeği topyekün değiştirmek isteyebilrisiniz ya da tamamen farklı bir algoritma kullanabilirsiniz. Sıklkla siz varsayılandan daha iyi yaparsınız çünkü verinizi en iyi siz biliyorsunuz.
28.4.1 Eksen işaretleri ve gösterge anahtarları
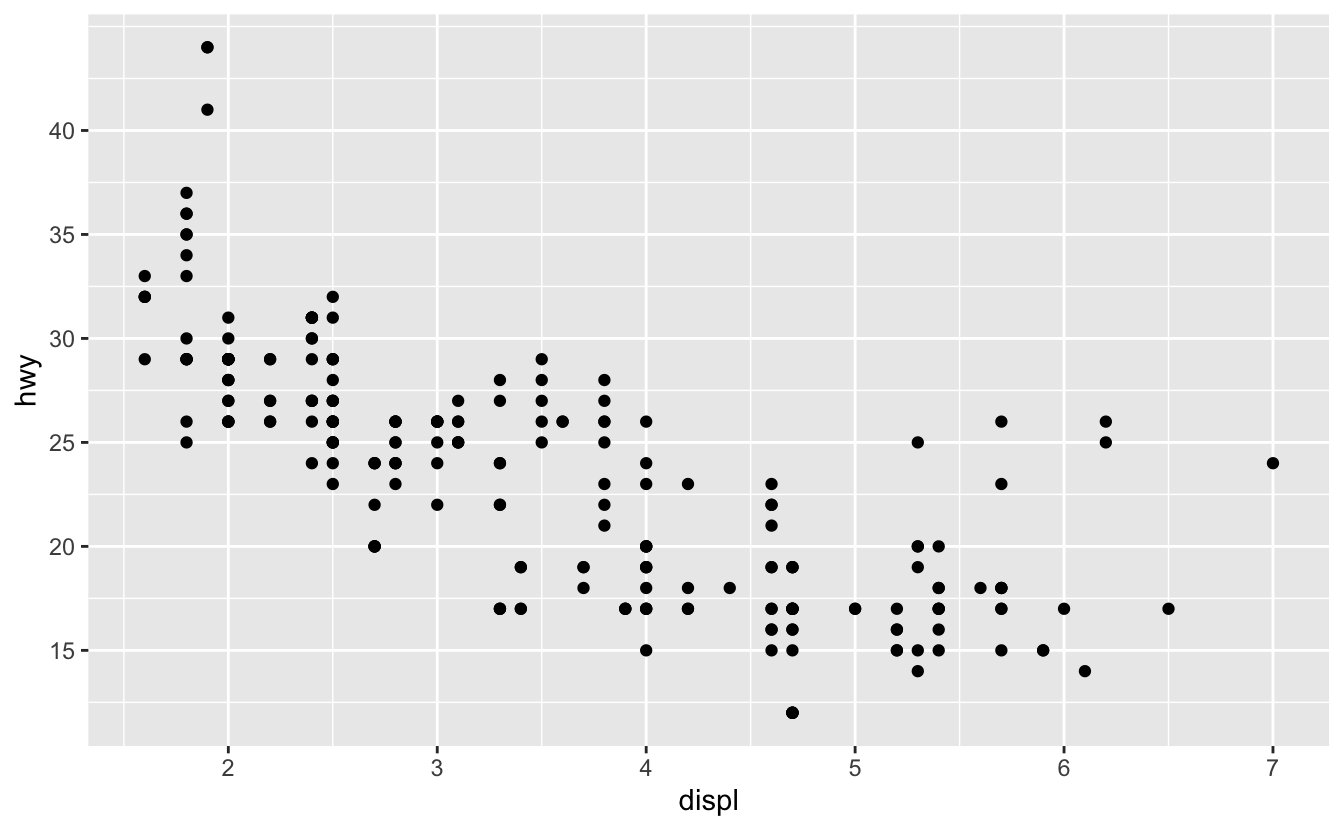
Gösterge anahtarında işaretlerin görünüşünü etkileyen İki temel argüman vardır, onlar da breaks(duraklar) ve labels (etiketlerdir). Duraklar(ya da kırılma noktaları) işaretlerin pozisyonlarını ya da anahtarlarla ilişkili değerleri kontrol eder. Etiketler ise işaretler ve anahtarla ilişkili her bir metni kontrol eder. breaks(Durakları) kullanmanın en yaygın yolu ise varsayılan seçimleri değiştirmektir:
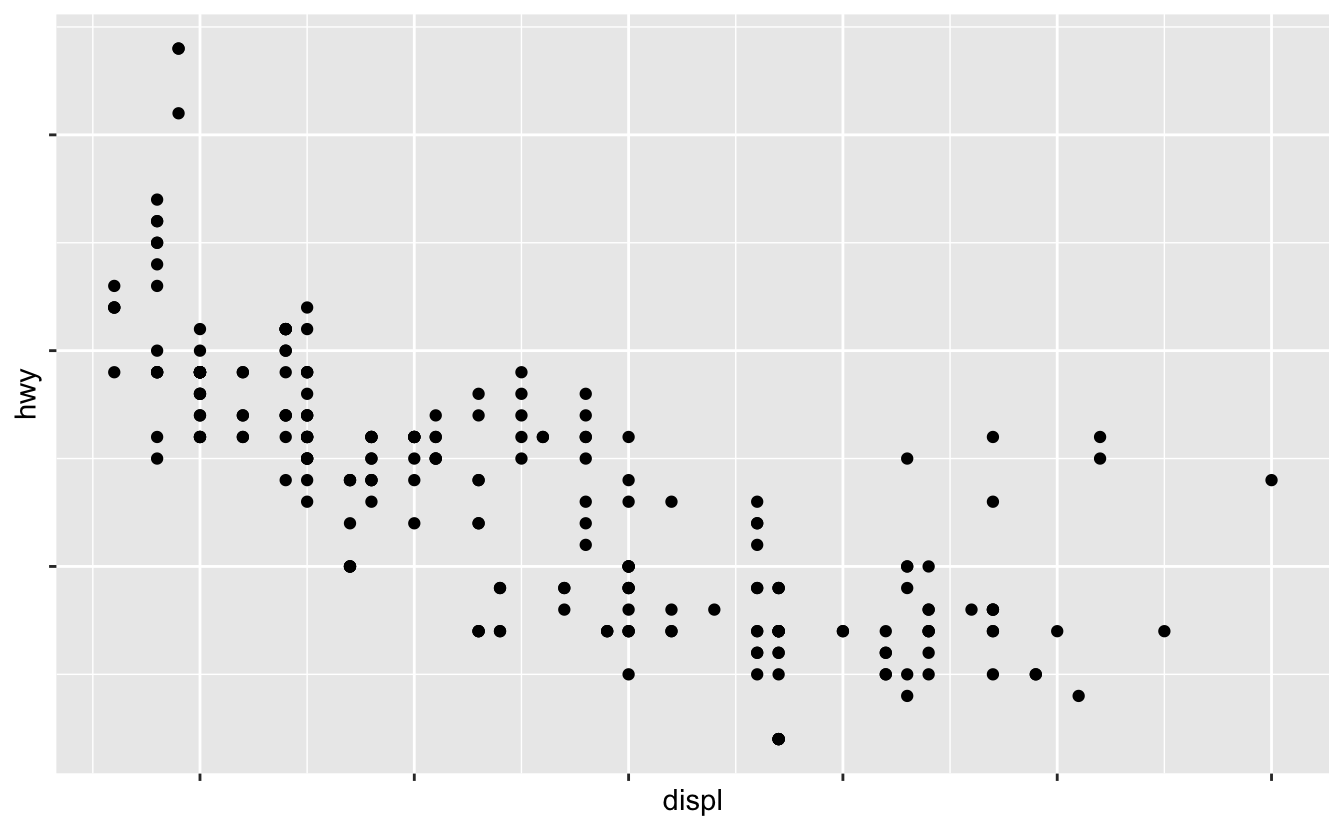
ggplot(mpg, aes(displ, hwy)) +
geom_point() +
scale_y_continuous(breaks = seq(15, 40, by = 5))
Etiketleri (labels) aynı yolla kullanabilirsiniz (bir vektör karakteri duraklarla (breaks) aynı büyüklüktedir) ama siz NULL ayarlayıp etiketleri baskılayadabilirsiniz.
ggplot(mpg, aes(displ, hwy)) +
geom_point() +
scale_x_continuous(labels = NULL) +
scale_y_continuous(labels = NULL)
Durakları ve etiketleri (breaks ve labels) göstergeyi kontrol etmek için kullanabilirsiniz. Genel olarak gösterge ve eksenler rehber olarak isimledirilmektedir. Eksenler x ve y görünüşü için; göstergeler ise diğer her şey için kullanılmaktadır.
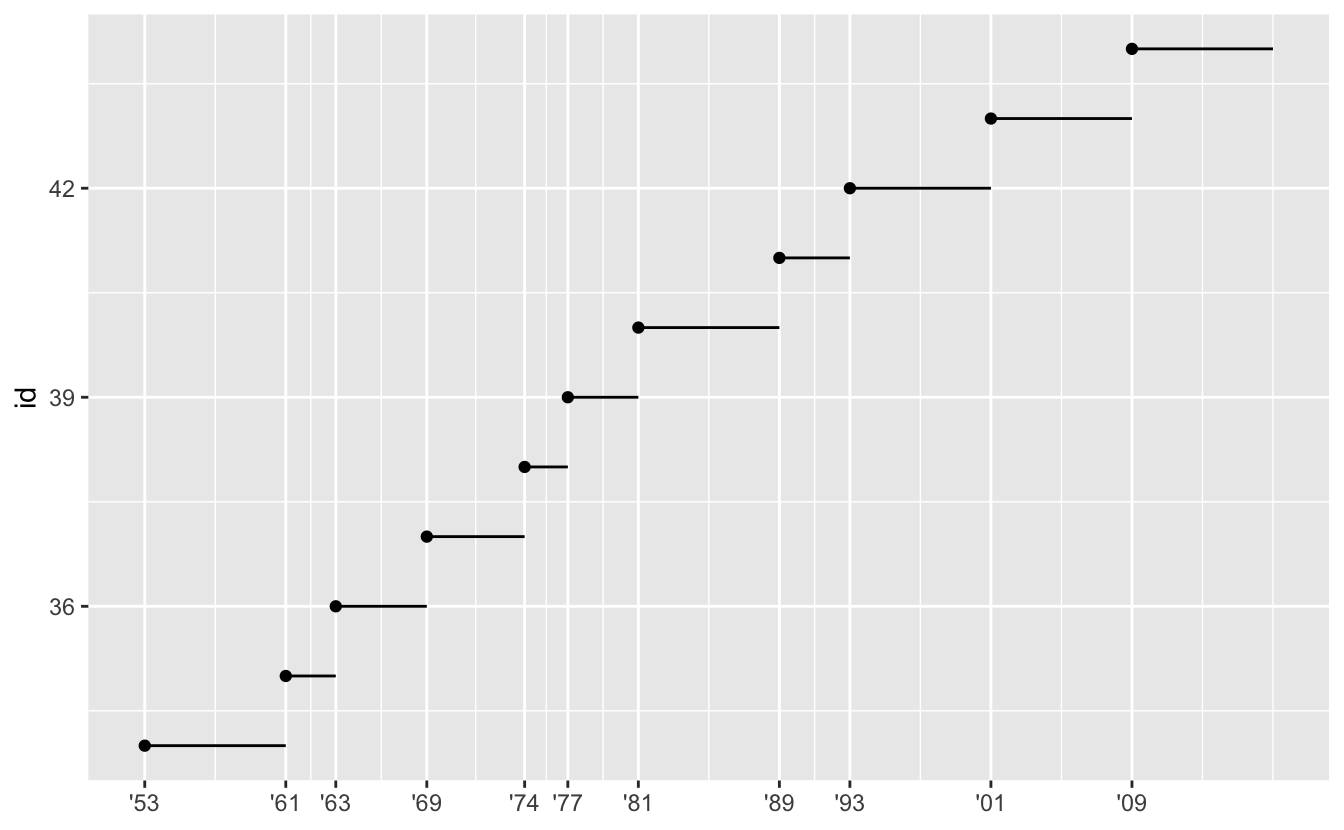
breaks (Durakların) kullanım alanlarının bir diğer alanı ise daha az veri noktanız varsa ve tam olarak gözlemlerin olduğu yeri vurgulamak istediğiniz durumlardır. Örneğin bu grafik, her bir Amerika Birleşik Devleti başkanının başlama ve bitiş dönemlerini ele almaktadır.
presidential %>%
mutate(id = 33 + row_number()) %>%
ggplot(aes(start, id)) +
geom_point() +
geom_segment(aes(xend = end, yend = id)) +
scale_x_date(NULL, breaks = presidential$start, date_labels = "'%y")
Tarihler ve tarih-saat ölçekleri için özelleşmiş durak ve etiketlerinin biraz farklılaştığına dikkat edin:
date_labels,parse_datetime()ile aynı formda özel bir biçimlendirmeye uğramıştır.date_breaks(burada gösterilmiyor) “2 gün” “1 ay” gibi dizi almaktadır.
28.4.2 Gösterge arayüzü
Genelde breaks ve labels (durakları ve etiketleri) eksenleri makaslamak için kullanacaksınız. Genellikle her ikisi de göstergeler için çalışsa da diğer birkaç tanesi kullanabilmek için bazı teknikerle ihtiyaç duymaktadır.
Göstergenin genel yerini kontrol etmek için theme() ayarını kullanmalısınız. Bu bölümün sonunda temalara geleceğiz ama kısaca grafiğin veri dışında kalan kısımlarını kontrol etmektedir. Tema ayarlarından legend.position göstergenin nereye çizileceğini kontrol etmektedir:
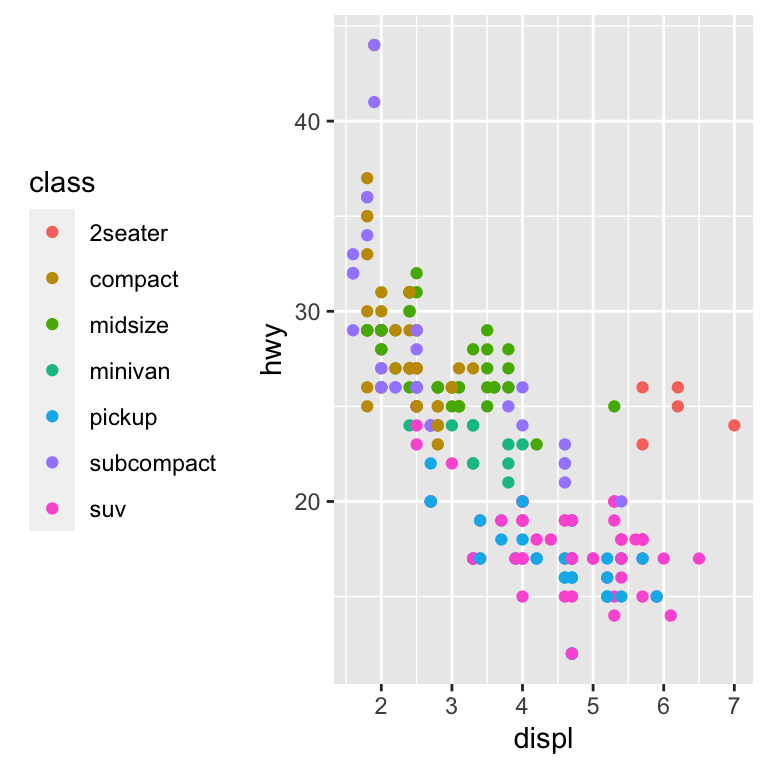
base <- ggplot(mpg, aes(displ, hwy)) +
geom_point(aes(colour = class))
base + theme(legend.position = "left")
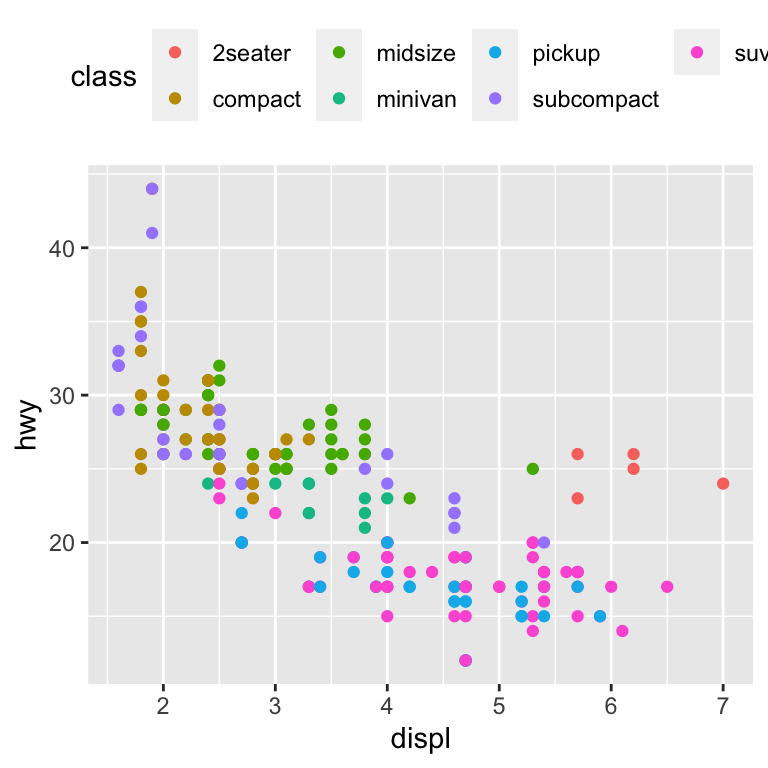
base + theme(legend.position = "top")
base + theme(legend.position = "bottom")
base + theme(legend.position = "right") # the default



legend.position = "none" kodunu kullanarak göstergenin görünmesini baskılayabilirisiniz.
Herbir göstergenin görünüşünü guides() ve guide_legend() ya da guide_colourbar() komutlarını kullanarak kontrol edebilirsiniz. Sıradaki örnekte ise iki önemli ayarı göstermektedir: göstergenin nrow ile kullandığı sütun sayısını kontrol ederek sütun sayısını değiştirebilir, birini geçersiz kılarak noktaları büyük yapabilrisiniz. Bu, özellikle düşük alpha kullandıysanız birçok noktayı grafik üzerinde gösterebilmeniz açısından kullanışlı olmaktadır.
ggplot(mpg, aes(displ, hwy)) +
geom_point(aes(colour = class)) +
geom_smooth(se = FALSE) +
theme(legend.position = "bottom") +
guides(colour = guide_legend(nrow = 1, override.aes = list(size = 4)))
#> `geom_smooth()` using method = 'loess' and formula 'y ~ x'
28.4.3 Ölçeği değiştirmek
Detaylar üzerinde birazcık oynamak yerine ölçeği topyekün değiştirebilirsiniz. Değiştirmek isteyebileceğiniz muhtmel iki ölçek tipi: devamlı ölçekler ve renk skalasıdır. Neyse ki aynı koşullar diğer araçlara uygulanabilmektedir, böylece pozisyon ve renklerde ustalaştıktan sonra diğer ölçek değişimlerini hızlıca öğrenebilirsiniz.
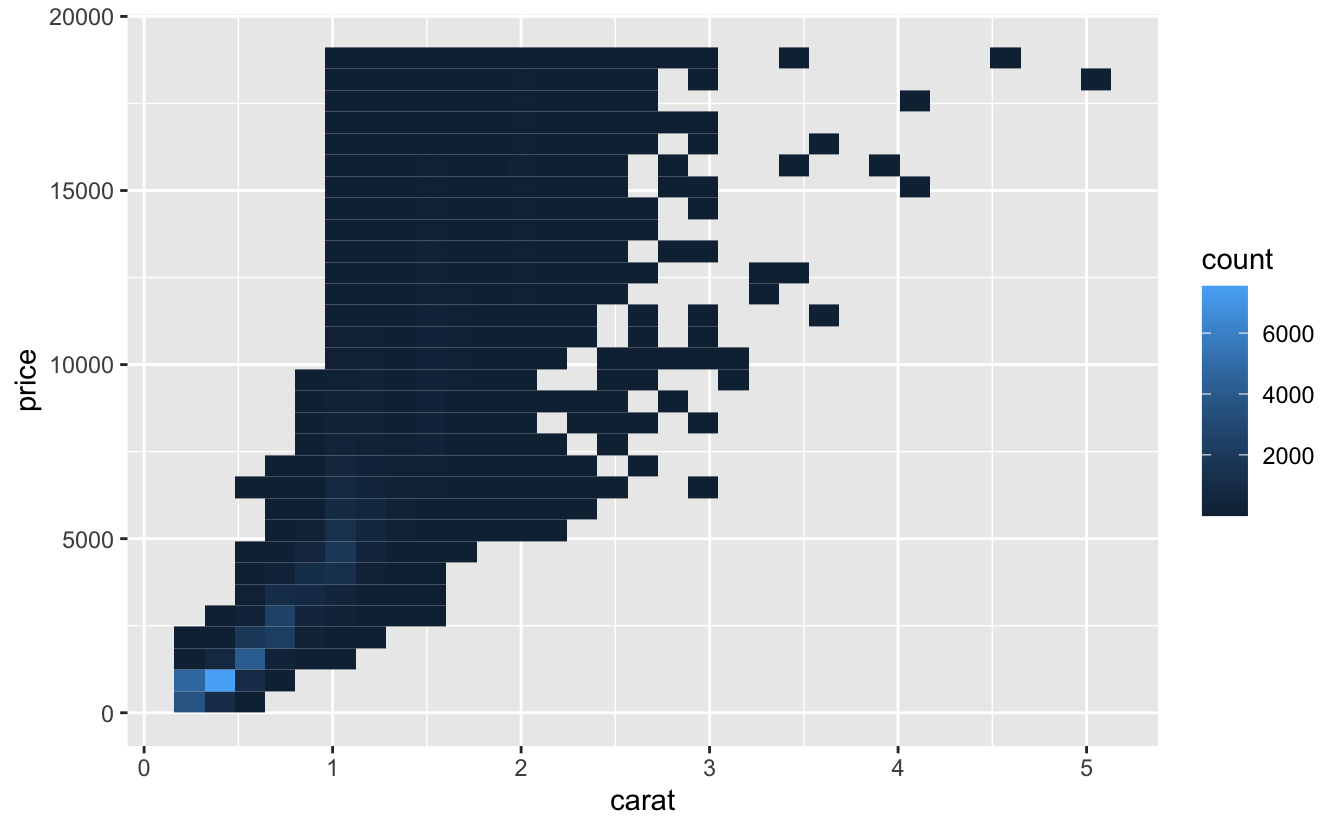
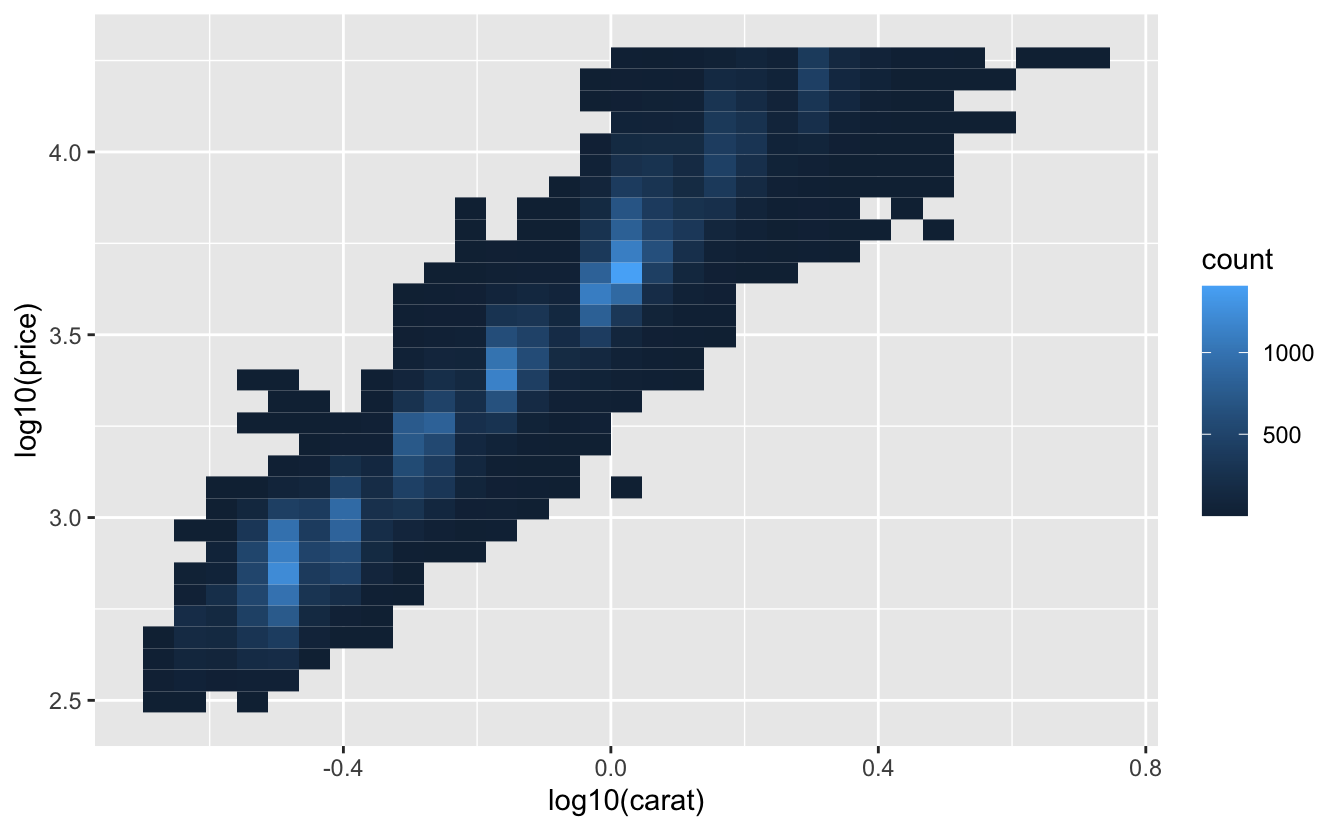
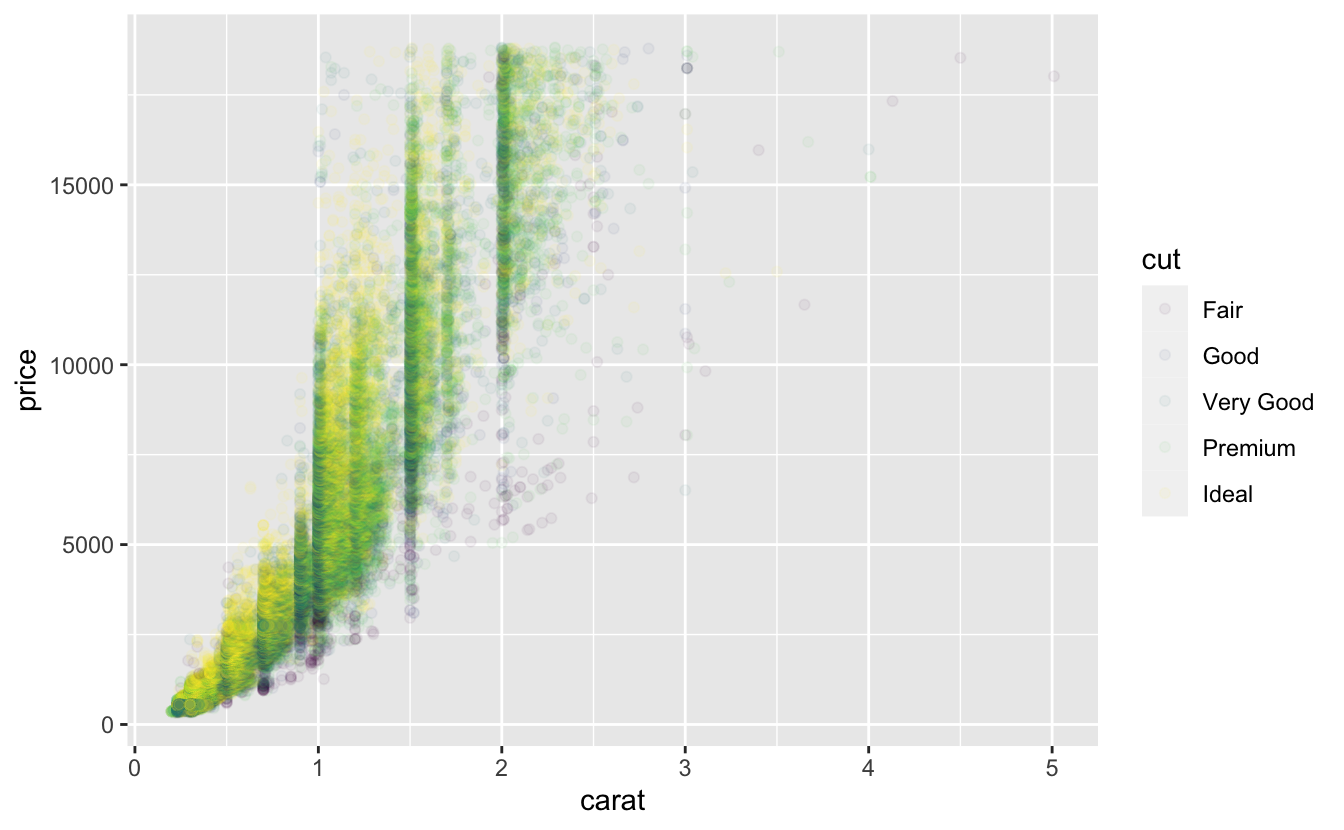
Değişkenlerinizin dönüşümlerini grafiğe dökmek oldukça kullanışlıdır. Örneğin elmas fiyatlarını gördüğümüz gibi carat (karat) ve price (fiyat) arasındaki ilişkiyi log dönüşümü uyguladığımızda görmek daha kolaydır:
ggplot(diamonds, aes(carat, price)) +
geom_bin2d()
ggplot(diamonds, aes(log10(carat), log10(price))) +
geom_bin2d()

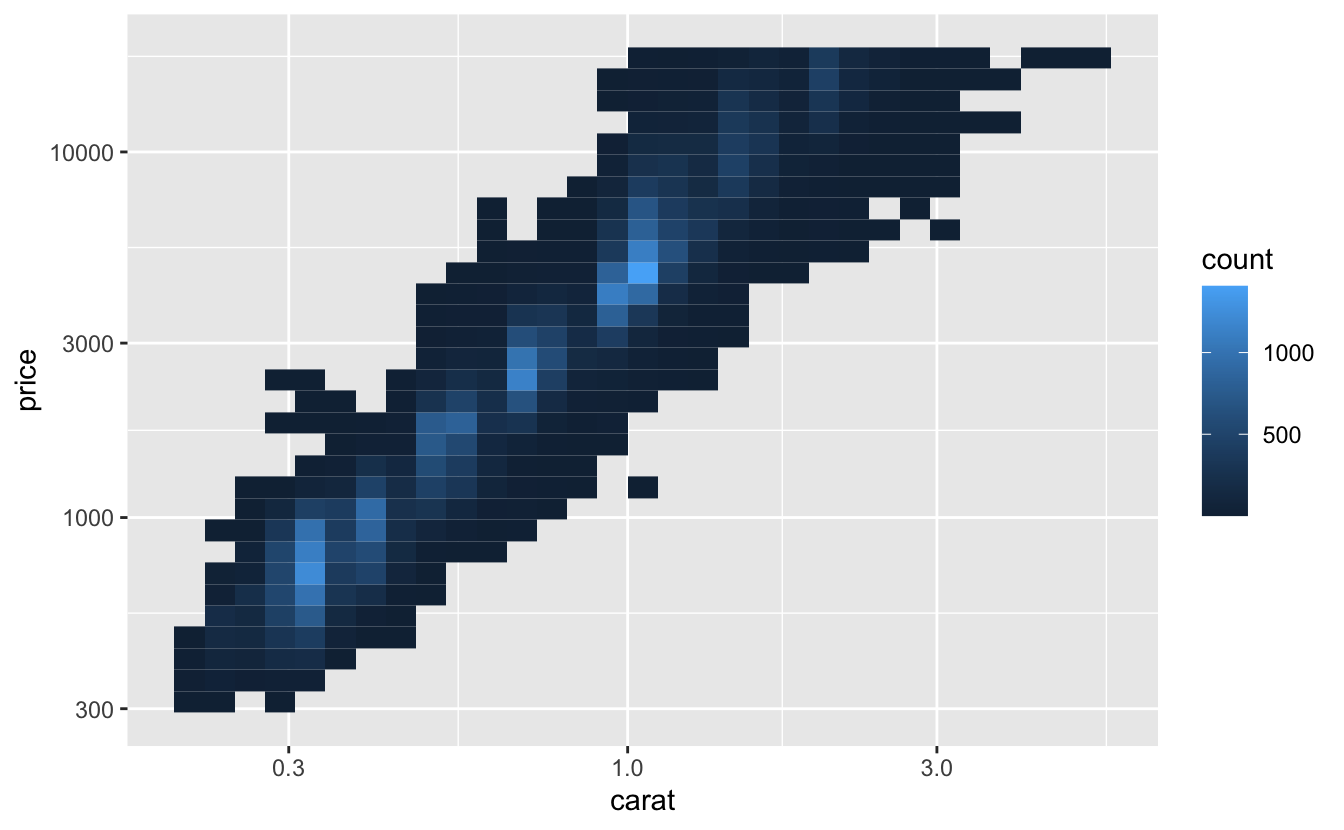
Yine de dönüşümlerin dezavantajı grafiğe müdehale etmeyi zorlaşmasıdır. Grafik üzerinde dönüşüm yapmaktansa, ölçek üzerinde yapabiliriz. Orijinal veri ölçeği üzerinde etiketlenmiş eksenler dışında görsel olarak tamamen aynı gözükmektedir
ggplot(diamonds, aes(carat, price)) +
geom_bin2d() +
scale_x_log10() +
scale_y_log10()
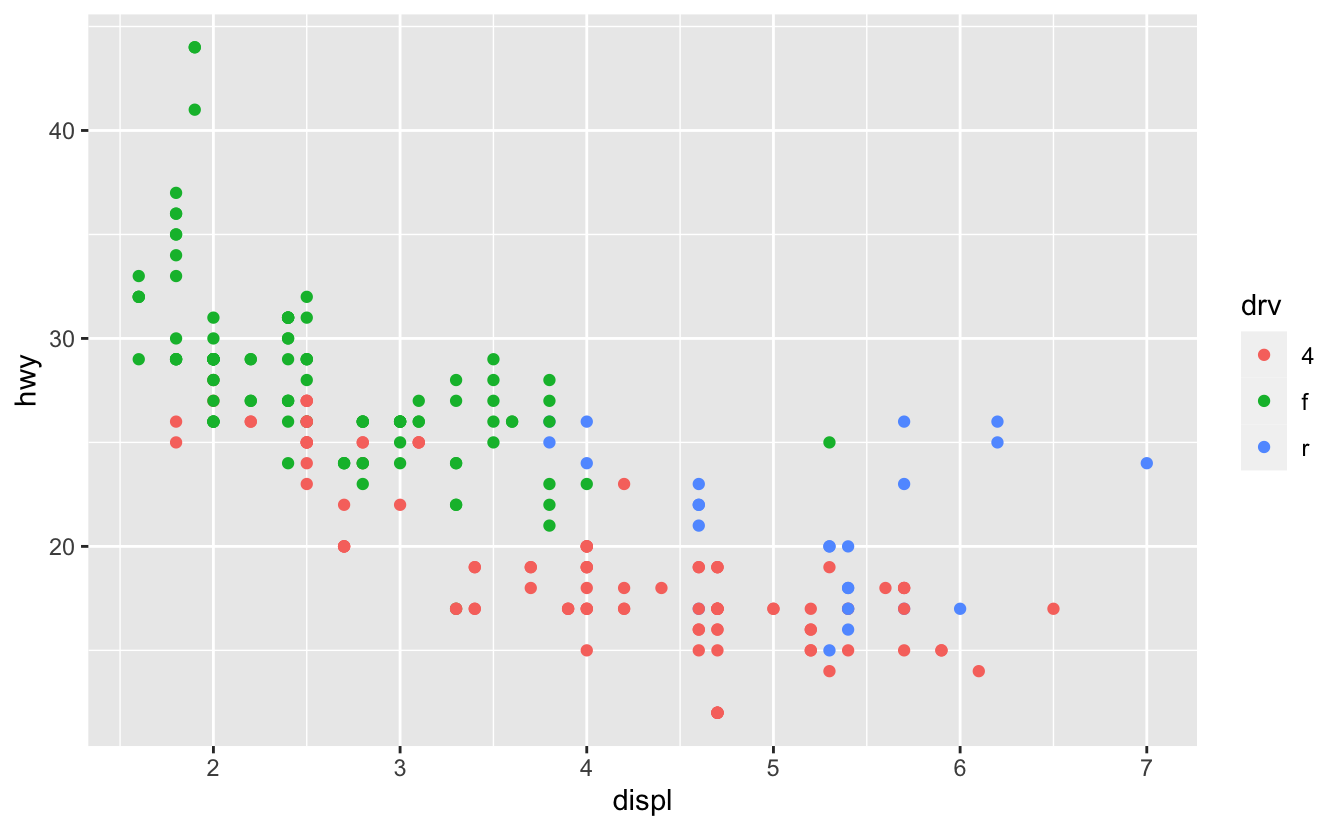
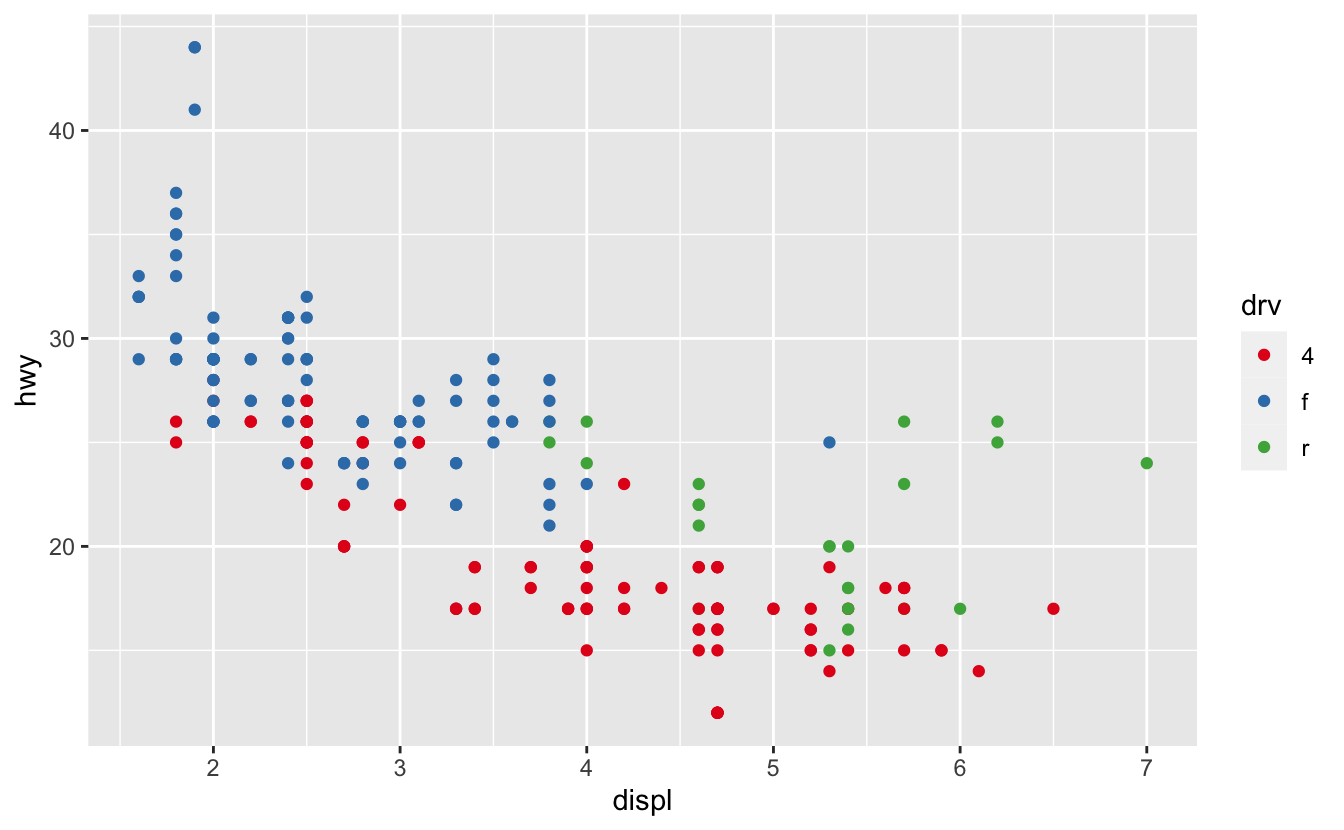
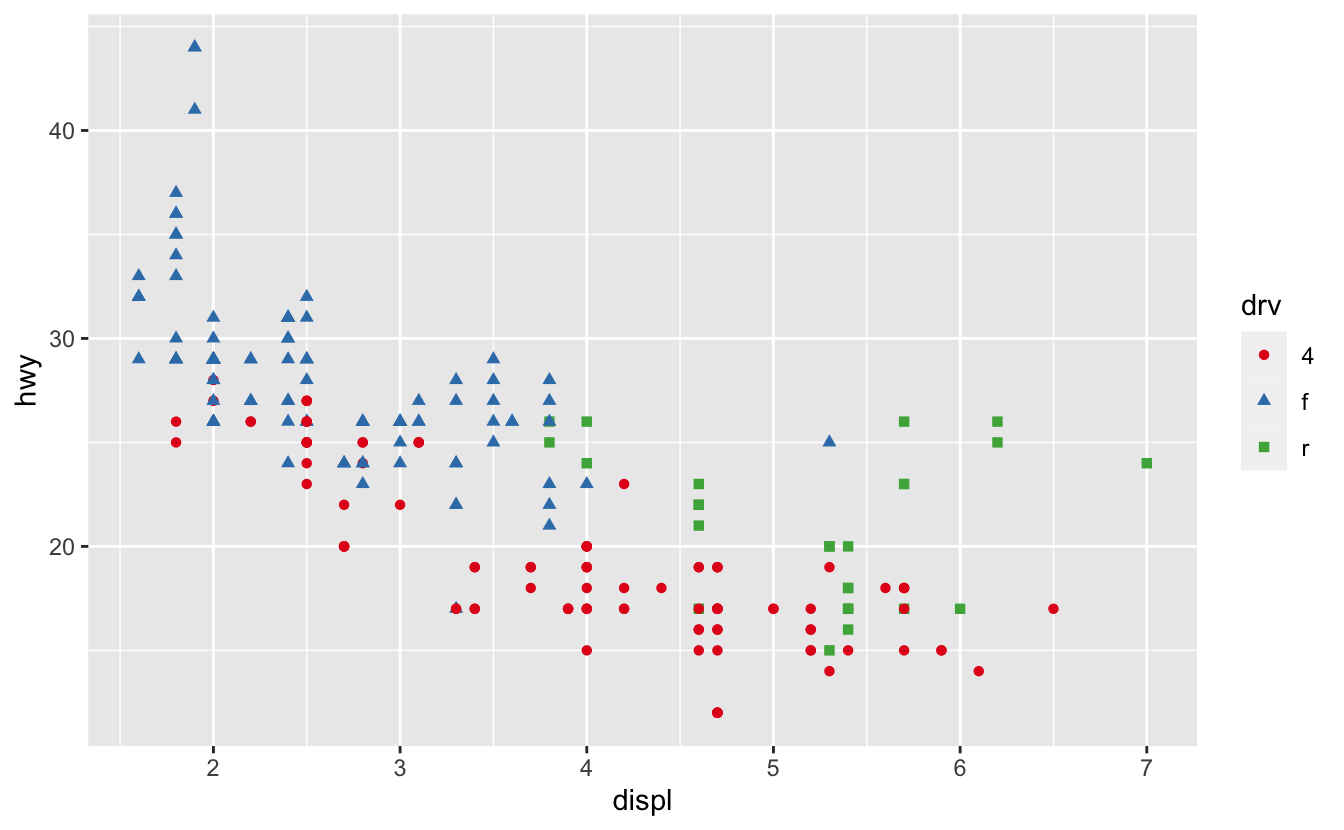
Sıklıkla özelleştirilmek istenen bir diğer unsur ise renklerdir. Varsayılan kategorik ölçek, renkleri, renk çarkı üzerinde eşit aralıklarla seçmektedir. ColorBrewer, renk körlüğünün yaygın tipi görülen insanların çalışabilmesi için de uygun şekilde ayarlanmıştır. İki grafik de benzer görülmektedir ancak gölgelerdeki kırmızı ve yeşil noktalar krımızı-yeşil renk körü insanlar tarafından seçilebilmektedir.
ggplot(mpg, aes(displ, hwy)) +
geom_point(aes(color = drv))
ggplot(mpg, aes(displ, hwy)) +
geom_point(aes(color = drv)) +
scale_colour_brewer(palette = "Set1")

Teknikleri basitleştirmeyi unutmayınız. Eğer az sayıda renk varsa karmaşık şekiller ekleyebilirsiniz. Bu ayrıca, grafiğiniz siyah beyaz olsa da, yorumlanabilmesine olanak sağlar.
ggplot(mpg, aes(displ, hwy)) +
geom_point(aes(color = drv, shape = drv)) +
scale_colour_brewer(palette = "Set1")
ColorBrewer ölçeklerine http://colorbrewer2.org/ adresinden ulaşabilirsiniz ve bunlar Erich Neuwirth tarafından RColorBrewer paketi ile R üzerinde kullanıma açılmıştır. Şekil 28.2 tüm paletlerin tüm listesini göstermektedir. Ardışık (üst) ve ayrık (alt) paletler genellikle kategorik değerlerin sıralanmasında ya da bir “ortancaya” sahip olmak için kullanılmaktadır. Bu, genellikle cut() kodunu kullandıysanız ve devamlı değerlerden kategorik değerler oluşturmaya çalıştıysanız olmaktadır.

Figure 28.2: All ColourBrewer scales.
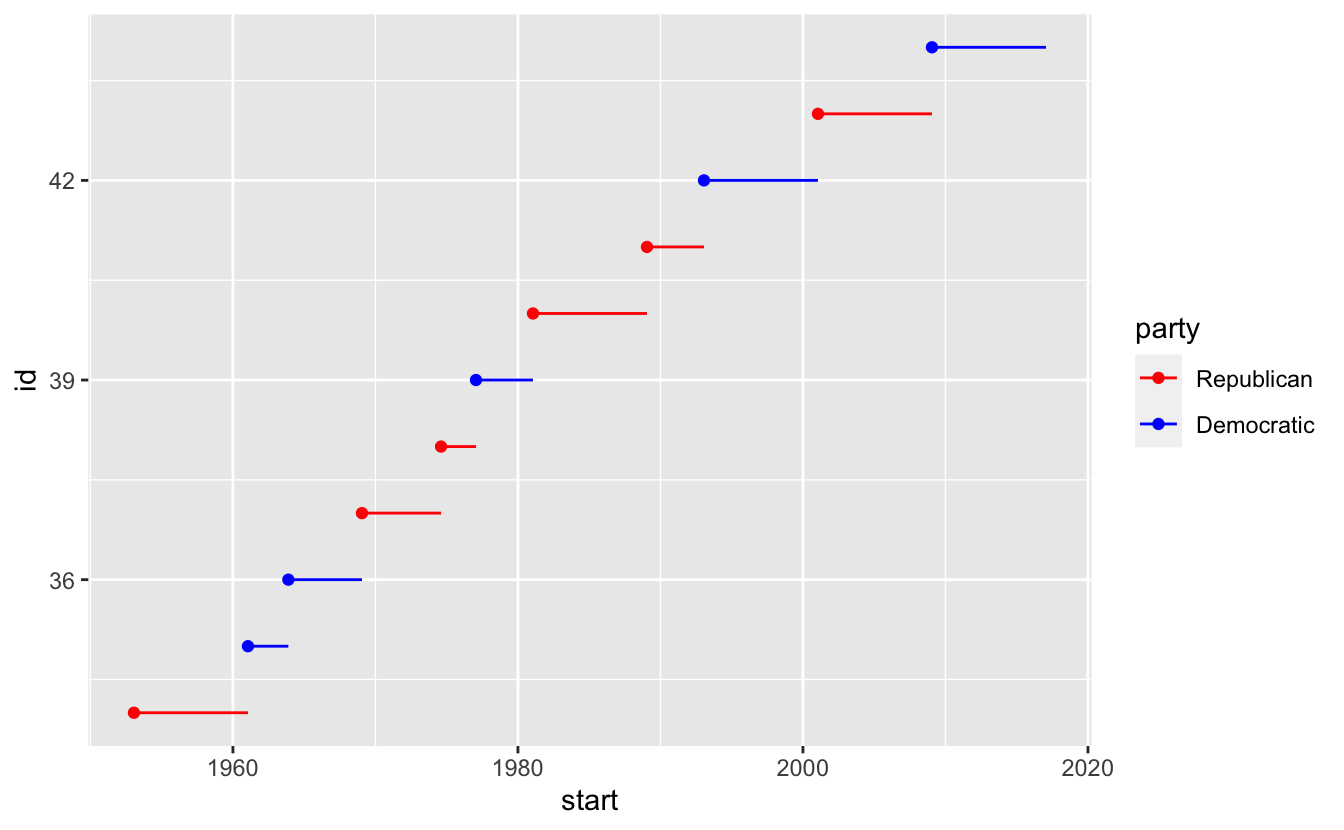
Değerler ve renkler arasından önceden belirlenmiş haritalandırma yapacaksanız, scale_colour_manual() komutunu kullanın. Örneğin parti-başkanlık haritasını renklendirmek istiyorsak, Cumhuriyetçiler için kırmızı, Demktoratlar için de mavi kullanmalıyız:
presidential %>%
mutate(id = 33 + row_number()) %>%
ggplot(aes(start, id, colour = party)) +
geom_point() +
geom_segment(aes(xend = end, yend = id)) +
scale_colour_manual(values = c(Republican = "red", Democratic = "blue"))
Örneğin; devamlı renkler için, gömülü scale_colour_gradient() ya da scale_fill_gradient() kodlarını kullanabilirsiniz. Eğer ayrılan ölçeğe sahipseniz, scale_colour_gradient2() kodunu kullanabilirsiniz. Bu size negatif ve pozitif değerlere karşılık farklı renklerle renklendirme sağlamaktadır.
Bu bazen ortalamanın altında ve üstündeki noktaları ayrıştırmak istiyorsanız kullanışlı olmaktadır.
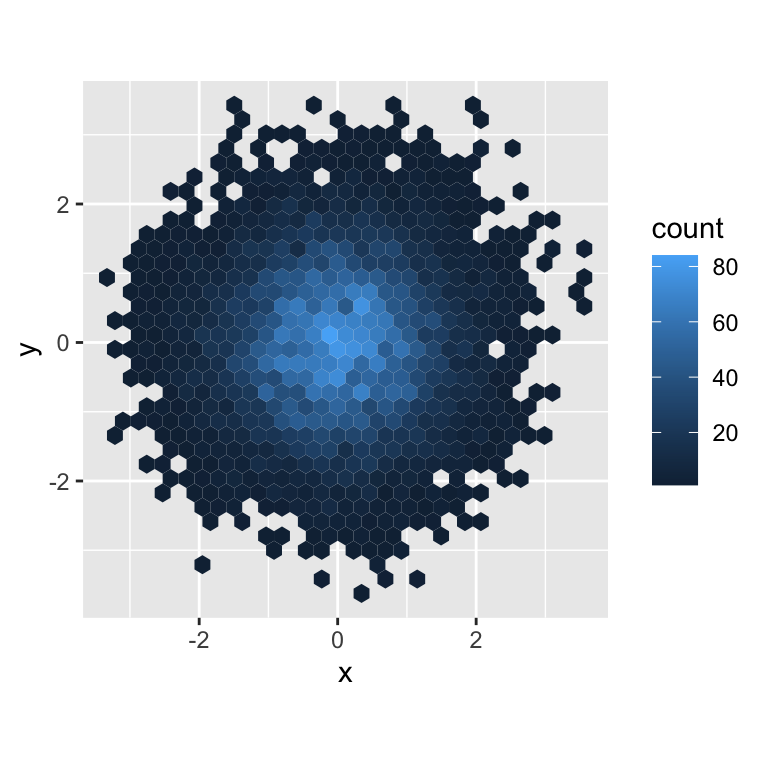
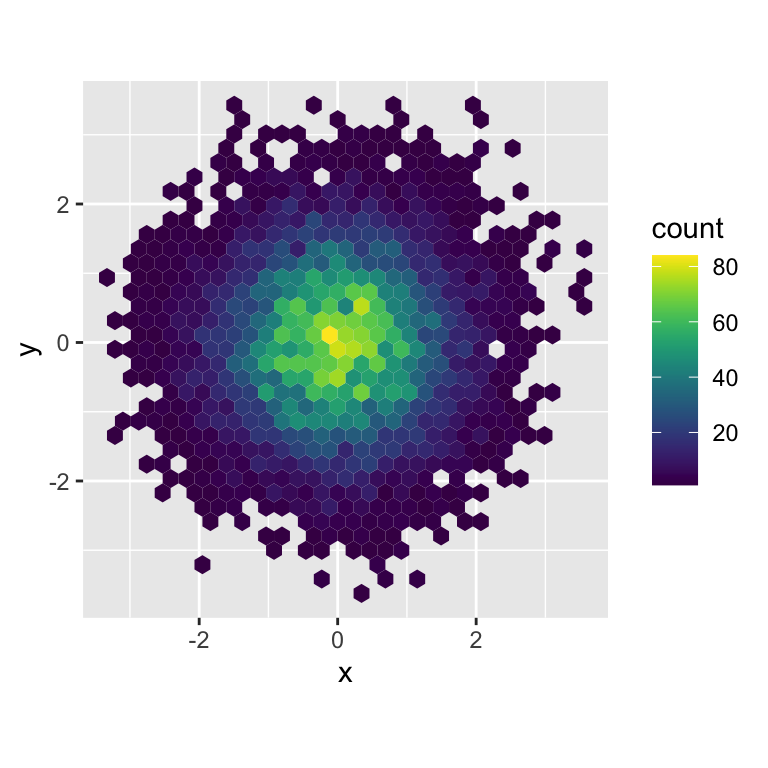
Bir alternatif de viridis paketiyle gelen scale_colour_viridis() kodudur. Kategorik ColorBrewer ölçeklerinin devamlı analog versiyonudur. Yaratıcıları Nathaniel Smith ve Stéfan van der Walt devamlı renk şemasını daha iyi algılanabilir özelliklerle şekillendirmişlerdir. İşte viridis vignette ait bir örnek.
df <- tibble(
x = rnorm(10000),
y = rnorm(10000)
)
ggplot(df, aes(x, y)) +
geom_hex() +
coord_fixed()
ggplot(df, aes(x, y)) +
geom_hex() +
viridis::scale_fill_viridis() +
coord_fixed()

Farkındaysanız tüm renk ölçekleri scale_colour_x() and scale_fill_x() olmak üzere colour ve fill aesthetics için iki çeşitte gelmektedir (tüm renkölçekleri UK ve US hecelemeleri için uygundur).
28.4.4 Egzersizler
Alttaki kod neden varsayılan ölçeğe üstün gelmemektedir?
ggplot(df, aes(x, y)) + geom_hex() + scale_colour_gradient(low = "white", high = "red") + coord_fixed()Tüm ölçeklerin ilk argümanı nedir?
labs()koduna kıyasla nasıldır?Başkanlık koşullarının görünüşünü değiştirin:
- Yukarda gösterilen iki değişkenin birleştirilmesi.
- Y ekseninin görünüşünün iyileştirilmesi.
- Her dönemin başkanların isimlerinin etiketlendirilmesi.
- Plot etiketlerine bilgi eklenmesi.
- Her dört yıla bir durak eklenmesi (göründüğünden daha zordur).
override.aeskullanarak göstergenin alındtaki plotta kolay görünmesini sağlayın.ggplot(diamonds, aes(carat, price)) + geom_point(aes(colour = cut), alpha = 1/20)
28.5 Yakınlaştırma
Grafiğin sınırlarını kontrol etmek için üç yol vardır:
- Hangi verinin uyarlanacağı
- Her ölçeğin sınırlarının belirlenmesi
coord_cartesian()içerisindexlimveylimayarlanması.
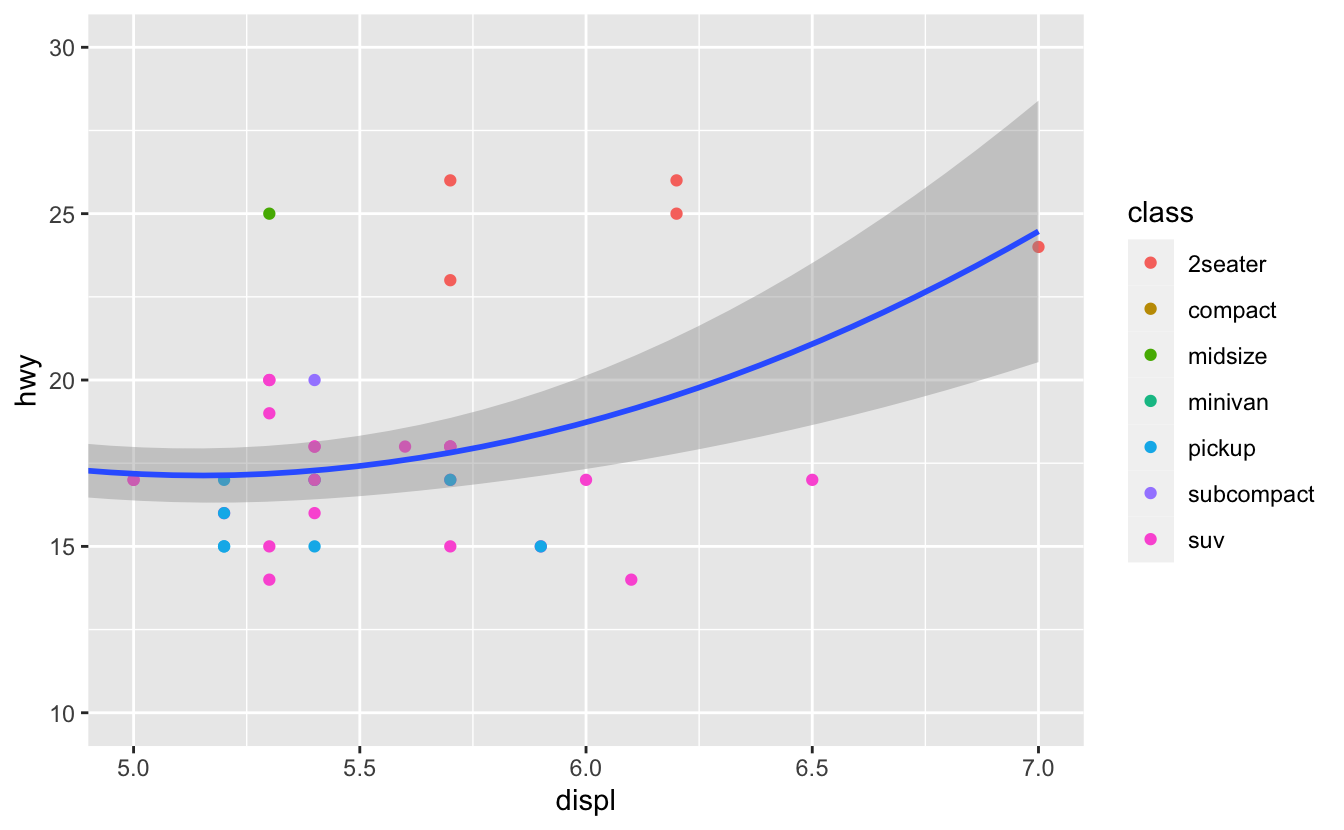
Grafiğin belli bölgesini yakınlaştırmak için genellikle en iyi yol coord_carttesian() kullanmaktan geçer. Alttaki iki grafiği karşılaştırın:
ggplot(mpg, mapping = aes(displ, hwy)) +
geom_point(aes(color = class)) +
geom_smooth() +
coord_cartesian(xlim = c(5, 7), ylim = c(10, 30))
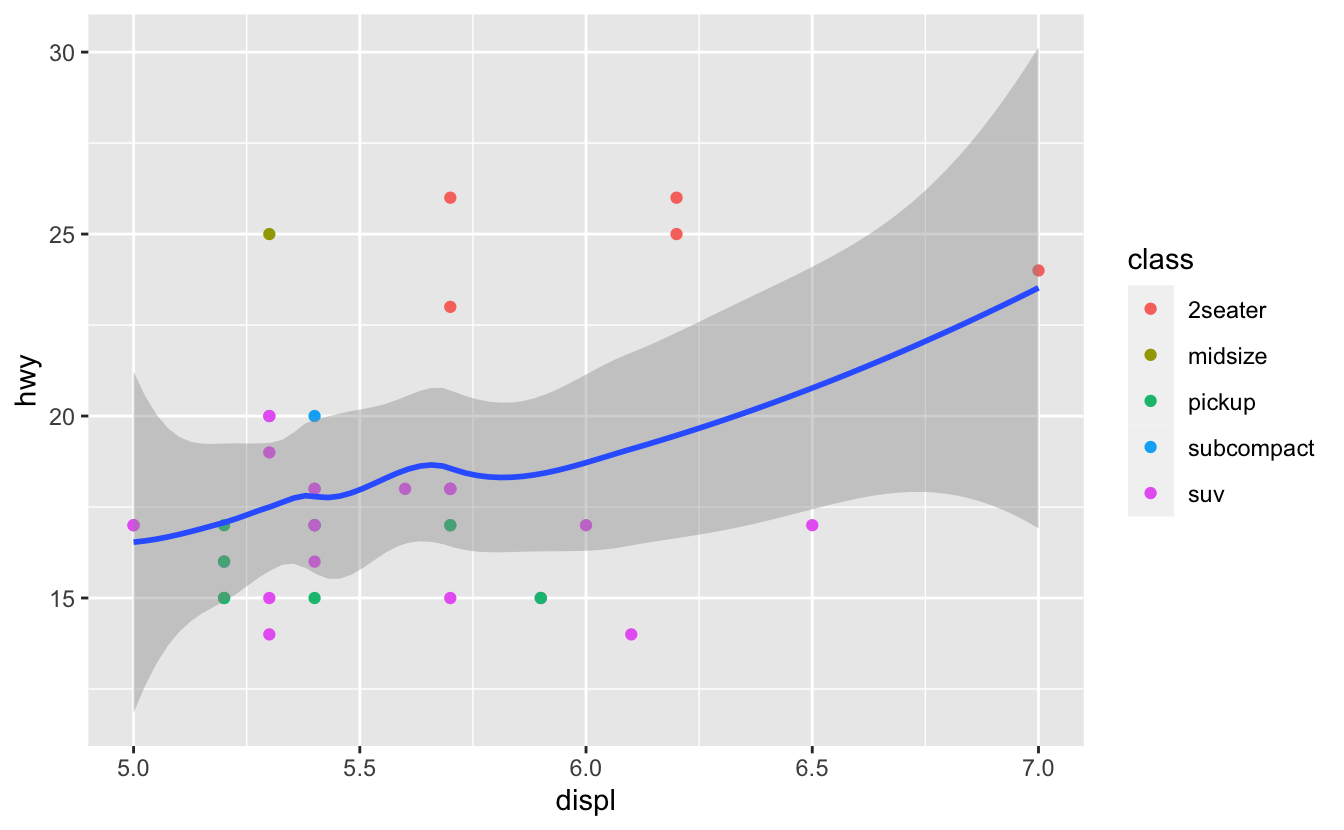
mpg %>%
filter(displ >= 5, displ <= 7, hwy >= 10, hwy <= 30) %>%
ggplot(aes(displ, hwy)) +
geom_point(aes(color = class)) +
geom_smooth()

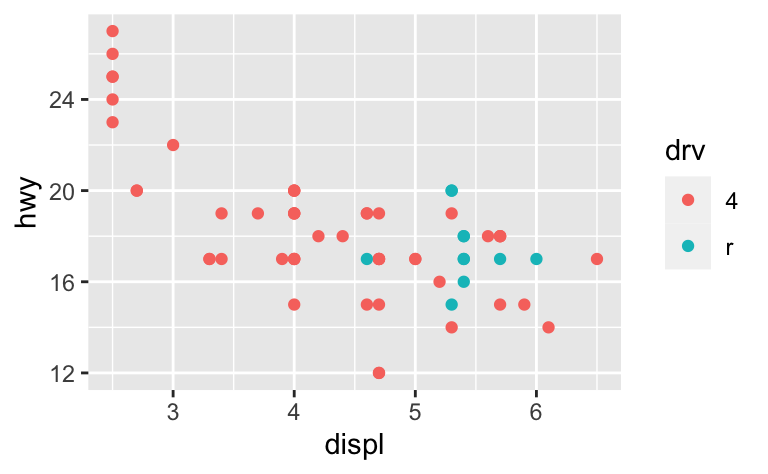
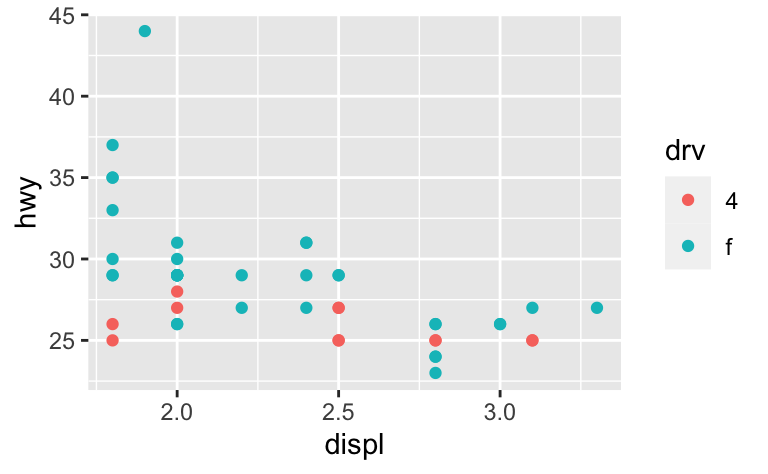
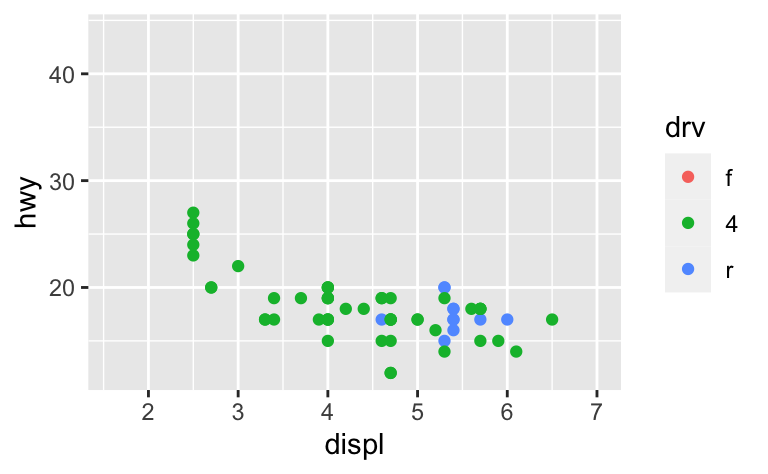
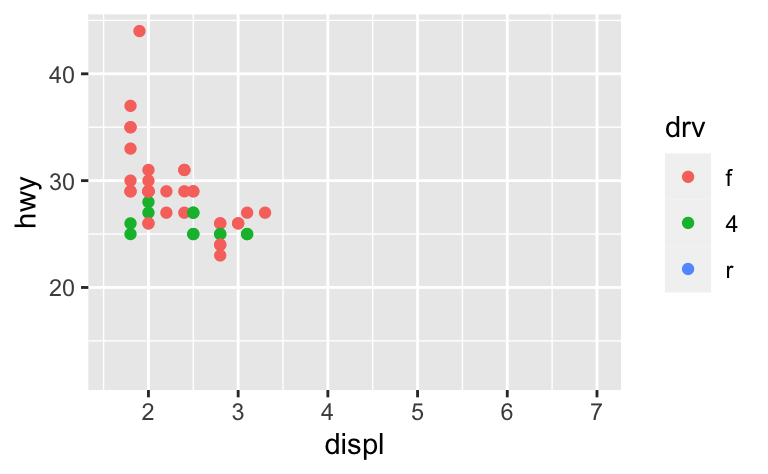
Her bir ölçeğin limits (sınırlarını) belirleyebilirsiniz. Sınırları kısaltmak basitçe verinizin altkümesini almaya eşdeğerdir. Eğer sınırları genişletmek isterseniz daha kullanışlıdır, örneğin farklı grafikler boyunca ölçekleri eşleştirmek için. Örneğin; iki sınıf arabayı alırsak ve plotlarını ayrı ayrı çizersek 3 farklı ölçekte grafikleri karşılaştırmak zor olacaktır (x ekseni ve y ekseni ve renk estetiği) farklı aralıklara sahiptir.
suv <- mpg %>% filter(class == "suv")
compact <- mpg %>% filter(class == "compact")
ggplot(suv, aes(displ, hwy, colour = drv)) +
geom_point()
ggplot(compact, aes(displ, hwy, colour = drv)) +
geom_point()

Bu sorunu aşmanın bir yolu da farklı grafiklerde aynı ölçek sınırlarını kullanmaktır.
x_scale <- scale_x_continuous(limits = range(mpg$displ))
y_scale <- scale_y_continuous(limits = range(mpg$hwy))
col_scale <- scale_colour_discrete(limits = unique(mpg$drv))
ggplot(suv, aes(displ, hwy, colour = drv)) +
geom_point() +
x_scale +
y_scale +
col_scale
ggplot(compact, aes(displ, hwy, colour = drv)) +
geom_point() +
x_scale +
y_scale +
col_scale

Bu özel durumda çerçevelemeyi basitçe kullanmış olabilirsiniz; ancak bu teknik, örneğin, bir raporun birçok sayfasına yayarak grafik koymak istiyorsanız, genel olarak daha kullanışlıdır.
28.6 Temalar
Nihayet, grafiğinizin veri dışı öğelerini bir temayla birlikte özelleştirebilirsiniz:
ggplot(mpg, aes(displ, hwy)) +
geom_point(aes(color = class)) +
geom_smooth(se = FALSE) +
theme_bw()
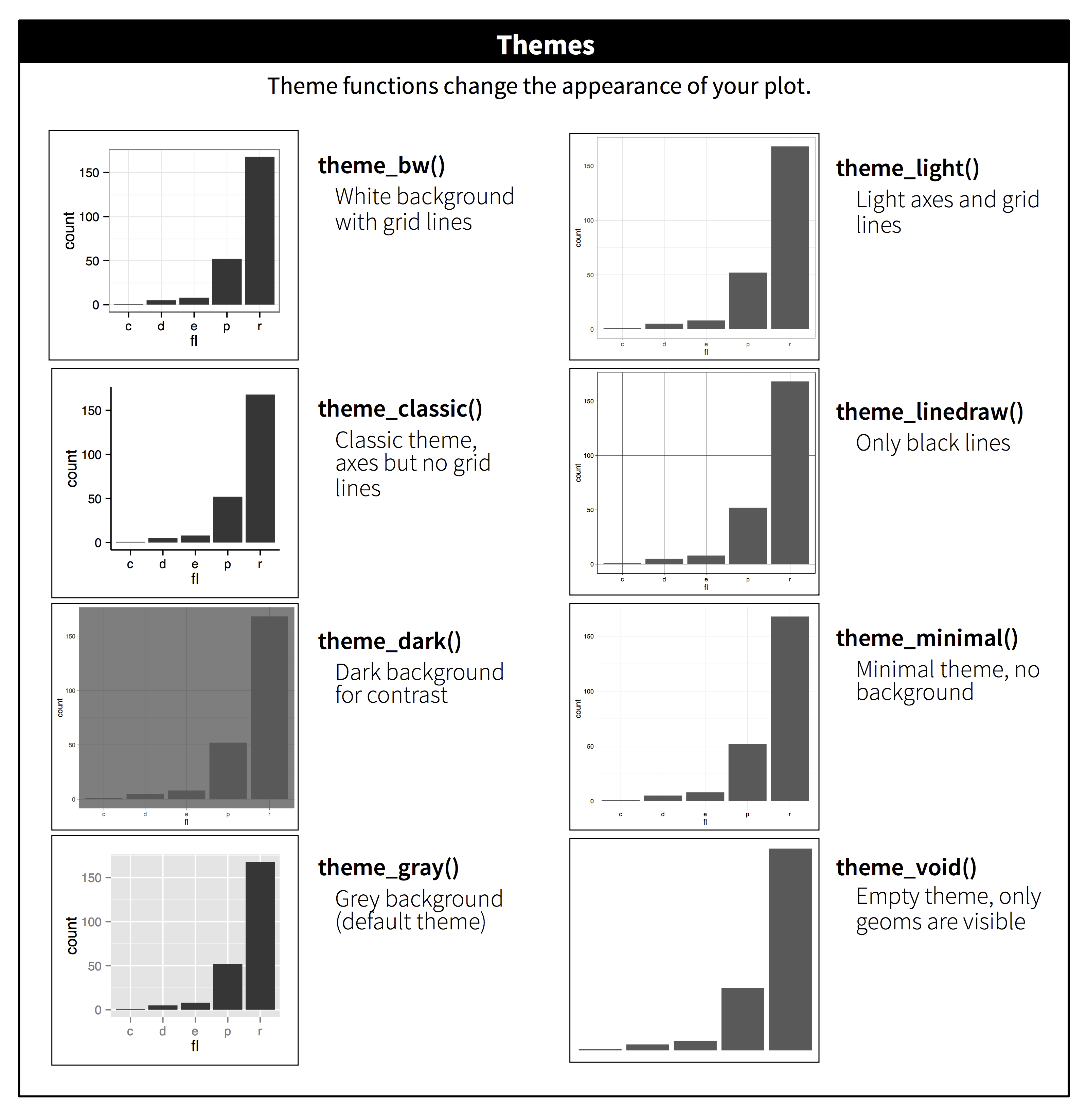
ggplot2 Şekil 28.3’te gösterildiği gibi sekiz temayı varsayılan olarak içinde barındırmaktadır. Birçoğu Jeffrey Arnold tarafından yazılmış ggthemes (https://github.com/jrnold/ggthemes) gibi paketlerle eklenti olarak dahil edilmiştir.

Figure 28.3: The eight themes built-in to ggplot2.
Birçok insan varsayılan temanın neden gri bir arka plana sahip olduğunu merak ediyor. Bu, bilinçli bir seçimdir çünkü grid çizgilerini görünür hale getirirken aynı zamanda verileri ön plana çıkarır. Beyaz grid çizgileri görülebilir haldedir (bu, pozisyon kararlarına önemli ölçüde yardımcı olduğu için önemlidir), ancak görsel olarak etkinliği çok azdır ve bunları kolayca düzeltebiliriz. Gri arka plan, grafiğe, metne benzer bir tipografi rengi verir ve grafiklerin parlak beyaz arka planlı bir belgenin akışına uyumunu sağlar. Son olarak, gri arka plan, grafiğin tek bir görsel varlık olarak algılanmasını sağlayan kesintisiz bir renk alanı oluşturur.
Ayrıca, y ekseni için kullanılan fontun boyutu ve rengi gibi, her temanın ayrı bileşenlerini kontrol etmek de mümkündür. Ne yazık ki, bu ayrıntı seviyesi bu kitabın kapsamı dışındadır, bu nedenle tüm detaylar için ggplot2 kitabını okumanızda yarar var. Belirli bir şirket veya dergi stili ile eşleşmeye çalışıyorsanız, kendi temalarınızı da oluşturabilirsiniz.
28.7 Grafiklerinizi kaydetme
R üzerinden grafiklerinizi almanızın ve yazınızın son haline aktarmanın iki ana yolu vardır: ggsave() ve knitr. ggsave() en son grafiğinizi bilgisayarınıza kaydeder :
ggplot(mpg, aes(displ, hwy)) + geom_point()
ggsave("grafik-1.pdf")
#> Saving 7 x 4.33 in imageEğer width ve height (genişliği ve yüksekliği) belirtmezseniz geçerli çizim aygıtının boyutlarından alınacaktır. Tekrar kullanılabilir bir kod için bunları belirtmek istersiniz.
Ancak, genel olarak, son raporlarınızı R Markdown kullanarak bir araya getirmeniz gerektiğini düşünüyorum, böylece grafikler hakkındaki bilmeniz gereken önemli kod öbeklerinin seçeneklerine odaklanmak istiyorum. ggsave() hakkında detaylı bilgiye döküman üzerinden ulaşabilirsiniz.
28.7.1 Şekil boyutlandırma
R Markdown’da grafiklerin en büyük zorluğu şekillerinizini doğru boyut ve büyüklüklere getirmektir. Şekil büyüklüğü ayarlamada beş ana seçenek vardır: fig.width, fig.height, fig.asp, out.width ve out.height. Resim büyüklüğünü ayarlamak sadece iki büyükülük olmasından dolayı (R tarafından oluşturulan şeklin büyüklüğü ve çıktı belgesine eklendiği büyüklük) zordur.
Ben neredeyse her zaman beş seçenekten sadece üçünü kullandım:
Estetik olarak en hoş bulduğum grafiklerin tutarlı bir genişliğe sahiplerdir. Bunu desteklemek için, varsayılan ayarları
fig.width = 6(6 “) vefig.asp = 0.618(altın oran)’ı ayarladım. Sonra herbir parçada sadecefig.asp’i ayarlarım.Çıktı boyutunu
out.widthile kontrol ediyorum ve satır genişliğinin yüzdesine ayarlıyorum. Varsayılan olarakout.width = "70%"vefig.align = "center"ayarlarını yapıyorum. Bu, grafiklerin çok fazla yer kaplamadan rahat bir alan kalmasını sağlamaktadır.Tek bir satıra birden çok grafik koymak için, out.width değerini iki grafik için
%50, 3 grafik için%33veya 4 grafik için%25olarak,fig.align = "default"olarak ayarlayın. Neyi göstermeye çalıştığıma bağlı olarak (örneğin verileri gösterme veya grafik değişkenleri gösterme), ayrıca aşağıda konuşulduğu gibifig.width’ide uygun şekilde ayarlayacağım.
Eğer grafiğinizdeki metni okumakta zorlandığınızı farkederseniz, inc.width için ayarlama yapmanız gerekir. Eğer fig.width son dökümanda işlenmiş şekil büyüklüğünden büyükse, metin çok küçük olacaktır; eğer fig.width küçük olursa, metin çok büyük olacaktır.
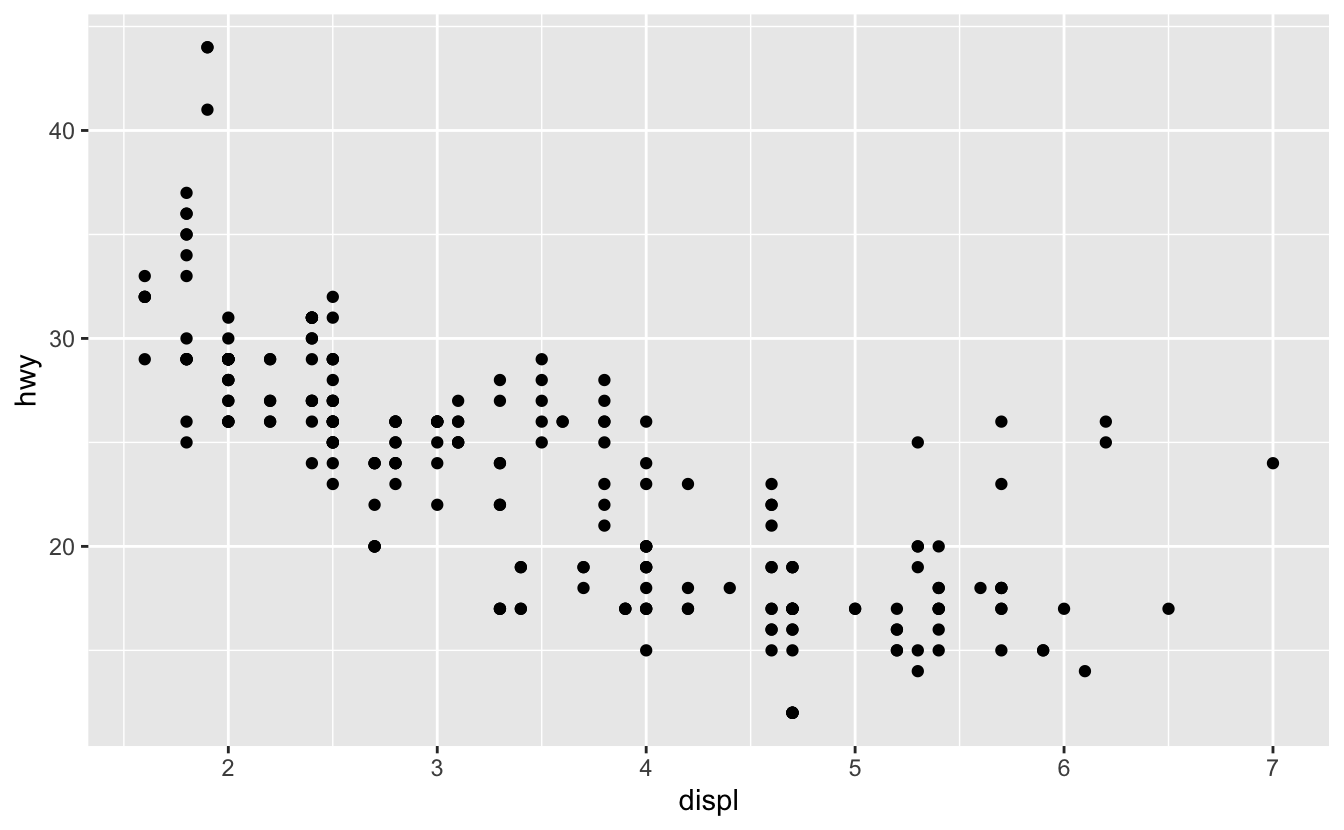
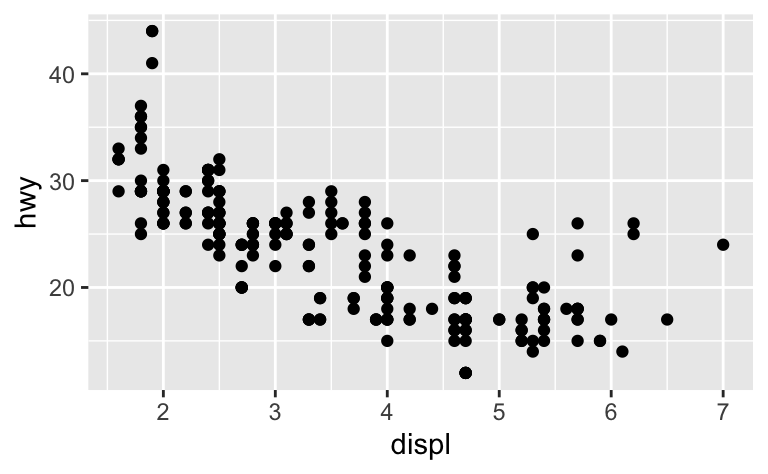
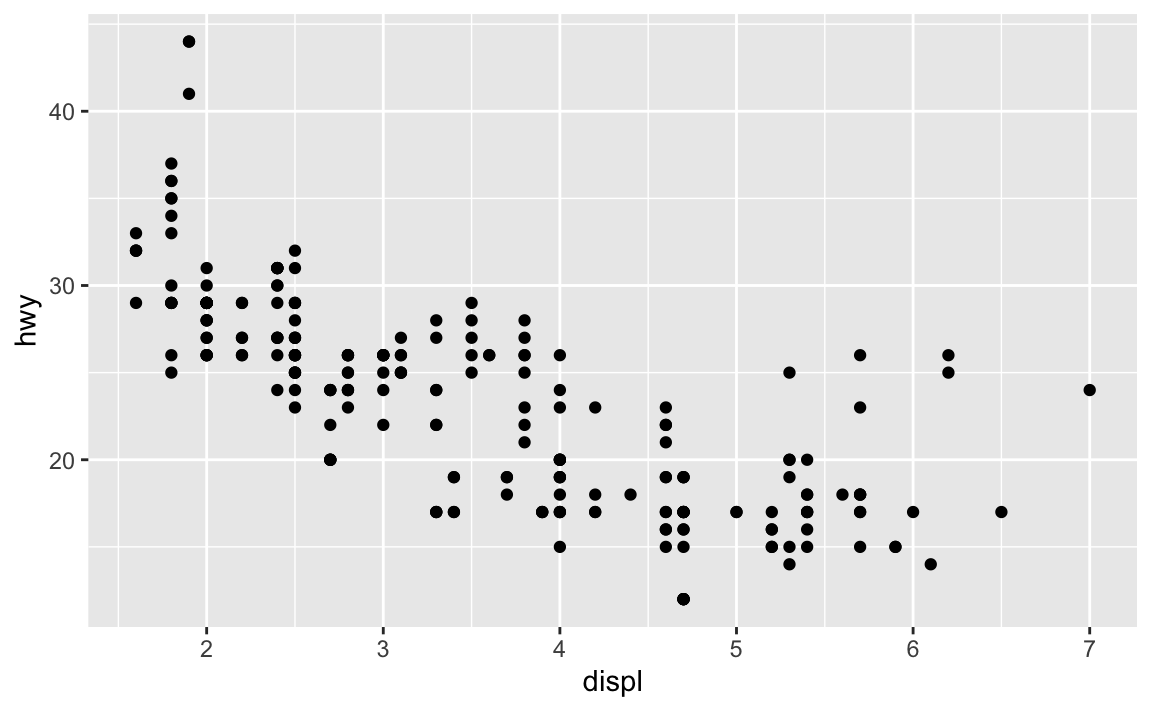
Nihai genişlikle fig.width arasındaki doğru orantıyı bulabilmek için sıklıkla deneme yapmanız gereklidir. Prensibi görselleştirmek için, aşağıdaki üç grafik fig.width’i sırasıyla 4, 6 ve 8 olarak ayarlanmıştır.



Yazı tipi büyüklüğünün tüm şekilleriniz arasında aynı olduğundan emin olmak istiyorsanız, ne zaman out.width ile ayarlama yaparsanız fig.width için de varsayılan out.width oranını koruyarak bir ayaralama yapmanız gerekmektedir. Örneğin varsayılan fig.width 6 ve out.width 0.7 ise out.width=”50%” ayarlarsanız fig.width için de 4.3 (6*0.5/0.7) şeklinde bir ayarlama yapmanız gerekmektedir.
28.7.2 Diğer önemli ayarlar
Bu kitapta yaptığım gibi kodunuzla ve metninizle uğraştığınız zaman, size fig.show = "hold" ayarlamasını yapmanızı tavsiye ederim, böylelikle grafikleriniz kodunuzdan sonra gösterilir. Bu size büyük kod bloklarını ve açıklamalarını bırakmanızı sağlamaktadır.
Grafiğe açıklama eklemek için fig.cap kullanın. R markdown içerisinde bu inline’dan “floating”e geçmesine olanak sağlar.
Eğer PDF çıktısı üretiyorsanız varsayılan grafik tipi PDF’tir. Bu iyi bir varsayılandır çünkü PDF dosyaları yüksek kalitede vektör grafikleridir. Buna karşın, eğer binlerce nokta gösteriyorsanız oldukça geniş ve yavaş grafikler üretir. Bu durumda, dev=”png” ayarlayıp PNG dosyalarını kullanabilirsiniz. PNG’ler bir miktar düşük kalitede olsada daha derli topludur.
Rutin olarak kod parçalarınızı isimlendirmeseniz de şekil oluşturduğunuz kod parçalarını isimlendirmek iyi bir fikirdir. Kod parçalarının isimleri, bilgisayarınzda dosya isminin yaratılmasını da sağladığı için grafiklerinizi bulup seçmek ve bazı durumlarda tekrar kullanmayı kolaylaştırmaktadır (örneğin bir grafiği hızlıca e-mail’e ya Twitter’a eklemek isterseniz).
28.8 Daha fazlasını öğrenmek
ggplot2’yi öğrenmenin gelmiş geçmiş en iyi yeri ggplot2: Elegant graphics for data analysis kitabıdır. Birçok örneği içinde barındırır ve teorinin oldukça derinlerine inerek, her bir parçayı bütünsel yaklaşarak pratik problemleri nasıl çözebileceğinizi gösterir. Ne yazık ki bu kitap ücrestiz olarak erişime açık değildir yinede kaynak koduna https://github.com/hadley/ggplot2-book adresinden ulaşabilirsiniz.
ggplot eklentileri için de bir diğer kaynağa http://www.ggplot2-exts.org/ adresinden ulaşabilirsiniz. Bu sitede ggplot2’yi geom’lar ve ölçekler bağlamında geliştirmeniz için birçok paketin bulunuğu bir listeye sahiptir. Eğer ggplot2 konusunda zor görünen şeyler varsa başlamak için en uygun yerdir.